
如何搭建react环境?
React作为时下较为热门的前端框架,由facebook公司开创,用于搭建响应式的前端页面,这里不作太多介绍。下面我们直接开始搭建React框架运行环境:
1、首先,我们需要安装node.js,直接搜索并在官网下载安装包。
node.js官网:https://nodejs.org/en/
选择适合的版本后下载下来,并打开安装程序,如下图所示

2、然后,根据安装提示安装node.js,npm包管理工具也会一同安装。
安装完成后,打开cmd命令行,输入 node -v 和 npm -v 来查看版本号,如果显示则安装完成。
3、现在我们成功安装了node和npm,然后我们来用npm创建新的项目,首先用npm 安装 create-react-app工具,其可以自动地在本地目录中创建react项目。
在cmd命令行中输入:
npm install -g create-react-app
4、等待其安装,意思是全局安装create-react-app脚手架工具,然后就可以使用命令创建新的react项目。在cmd中输入:
create-react-app my-new-app
(默认安装在用户目录下,想更换目录可以参照如下命令)
d: (选择D盘)
cd '文件夹路径' (进入D盘中的指定文件夹)
然后再输入 create-react-app my-new-app 则可安装在特定目录下
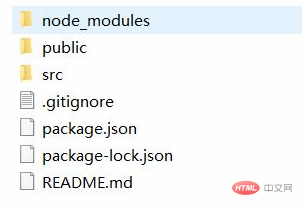
接下来需要等待较长时间,然后我们就可以在安装路径中看到创建完的文件夹,打开后,内部如下所示:

其中,node_modules用于存放项目的依赖包,也就是构建这个React项目可能会用到的工具,
--public文件夹中是 index.html存放目录,也就是React根页面的所在地
--src中用于存放js文件,也就是项目开发中的主要区域
--package.json用于记录项目信息,以及外部依赖包的导入信息等
--json文件不能直接打开,需要用到文本编辑器,本人用的是VScode
5、然后,在命令行中“ cd ”该目录,输入如下命令,部署npm,以及导入react-dom依赖包.
cmd中输入:
npm init (然后一路回车) npm install --save react react-dom ( 在该目录下导入react和react-dom) npm install --save react-router-dom (react路由,以后会用到)
npm获取有些耗时间,这里建议大家使用淘宝团队的cnpm,安装方法请另行搜索。以后会用cnpm代替npm,效果一样。
然后就可以通过 npm start 来启动项目,自动弹出localhost:3000的网页窗口,内容如下:
想关闭项目的话,直接关闭CMD窗口就可以,或者使用 Ctrl+C ,输入Y后退出
更多React相关技术文章,请访问React答疑栏目进行学习!
以上就是如何搭建react环境?的详细内容,更多请关注0133技术站其它相关文章!




