
怎么新建一个react项目
现在比较流行和常用的方式就是利用create-react-app脚手架来帮我们搭建一个初始的react项目,
准备工作安装node环境,这个去百度搜索下node安装,在命令行中 分别测试npm -v ; node -v都没问题,就说明环境准备好了,如下:(推荐学习:【Node.js安装教程】)

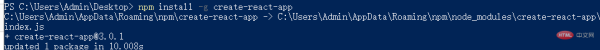
然后安装脚手架,命令:
npm install -g create-react-app

脚手架安装好之后,就可以利用脚手架帮我们搭建一个项目了,以上我是在桌面目录文件夹下,想跟我一样测试的,可以在桌面按着shift+鼠标右键 ,选择在shell命令行模式(windows系统),以上命令都是在这个目录下操作的。
然后创建一个新项目todolist,如下:


然后按照提示跑起来(切到todolist目录 yarn start)就可以了。多操作几次就会越来越熟练。
本文来自React答疑栏目,欢迎学习!
以上就是怎么新建一个react项目的详细内容,更多请关注0133技术站其它相关文章!




