
前提:
已经安装好node和webstorm
在webstorm上创建和运行React项目的方法:
1、运行如下命令安装create-react-app命令
npm install -g create-react-app
2、在WebStorm中新建React App项目工程
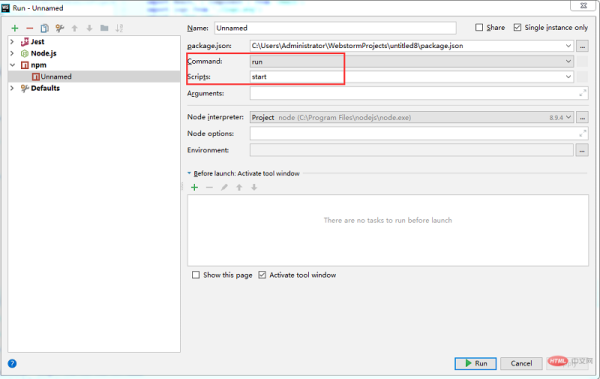
3、点击Run,在运行设置中,Command中设置为run,stcrip中设置为run,如下图所示:

4、点击Run按钮,运行项目
5、如果在第三步的stcrip中设置为build,则是进行项目的构建,执行后会在项目中生成一个build目录,包含生成好的各种编译后的文件。如果要运行,需要将build中下面的目录或文件复制到盘符的根目录下,或者web server的根目录下,因为所有的文件引用都是基于根目录的绝对路径引用。
更多react相关知识,可访问 react教程 栏目!!
以上就是在webstorm上如何运行react项目?的详细内容,更多请关注0133技术站其它相关文章!




