
react的核心思想是组件化思想,而react定义组件是通过state和props改变数据流,显示在页面上的。
props是组件对外的接口,state是组件对内的接口。两者主要的区别: state是可变的,是组件内部维护的一组返回ui组件的集合,而props是组件的只读属性,组件内不能直接修改props,只能在组件的上层修改。就是父组件就是通过子组件的props传递给子组件所需要的状态。
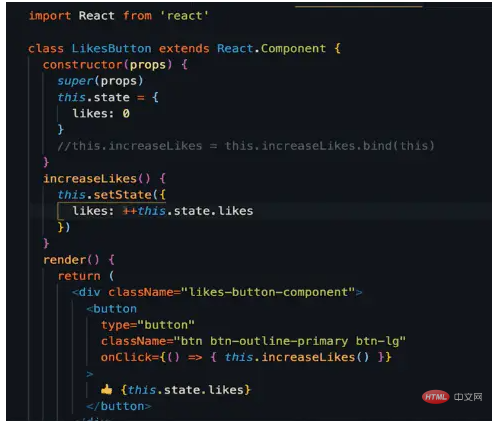
一开始在constructor中要初始化state状态,唯一改变状态值得地方在setState的方法里。
这是一个最为简单的raect的案例,关于点赞的

原文地址:https://www.jianshu.com/p/50b7209178c9
以上就是关于react的state基本用法的详细内容,更多请关注0133技术站其它相关文章!




