
react中使用jquery的方法:
安装jQuery
npm install jquery --save //或者 npm i jquery -S
在那个地方使用jQuery就在什么地方引入jQuery
import $ from 'jquery'
然后就可以在该组件中使用jQuery来操作dom元素,例:
import $ from 'jquery';
import { Button } from 'antd';
class testJquery extends React.Component {
constructor(props) {
super(props);
this.selectElement = this.selectElement.bind(this);
}
render() {
return(
<div>
<Button onClick={this.selectElement}>点击一下</Button>
<h4 className="text">这是:12</h4>
</div>
);
}
selectElement() {
console.log('text对象:',$('.text'));
console.log('text中的值:',$('.text')[0].textContent);
}
}
export default testJquery;界面样式

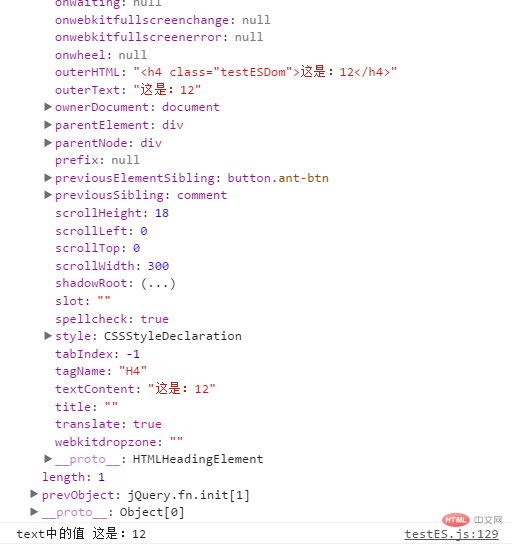
控制台打印结果

text对象部分属性

想要了解更多相关知识,可访问 前端学习网站!!
以上就是react怎么使用jquery?的详细内容,更多请关注0133技术站其它相关文章!




