
在react中配置less
1. 创建React 工程
npx create-react-app my-app
2.添加less和less-loader 两个依赖库
npm install less@3.9.0 npm install less-loader@4.1.0
注意:
如果步骤3 在步骤2前先执行,则需要【删除】项目中的package-lock.json后, 重新执行步骤2即可。
3. 弹出配置文件以便自定义项目配置
npm run eject
4. 打开config/webpack.config.js 文件,开始配置工作
修改style files regexes(样式文件正则)
参照 sass 配置 less 的样式文件正则

const lessRegex = /\.less$/; const lessModuleRegex = /\.module\.less$/;
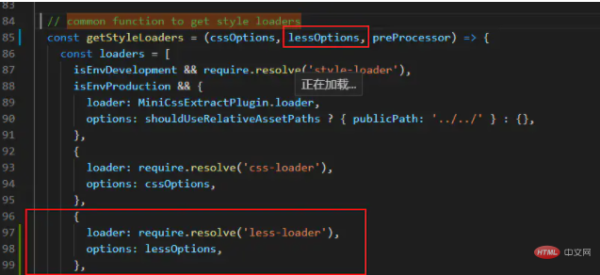
5.修改getStyleLoaders函数,并添加如下代码
同样,参照css-loader节点,添加less-loader节点

{
loader: require.resolve('less-loader'),
options: lessOptions,
},6.模仿代码中提供的sassRegex代码,添加如下代码

// Adds support for LESS Modules, but using LESS
// less start
{
test: lessRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
}),
}, // less end;以上就是react怎么配置less的详细内容,更多请关注0133技术站其它相关文章!




