
将vue+node项目部署到服务器的方法:
一、前端的部署
前端部署其实就是搭建一个网站
1、在服务器上,搭建一个网站
2、阿里云配置服务器的时候默认会配置 22、80、443、3389 这几个端口到安全组,如果没有可以手动配置下。
3、用外网访问我们的公网IP,能够看到一个IIS的默认页面,证明我们成功了。
4、将我们传到服务器上的前端项目(index.html + 一些js + 一些css + 一些静态资源)放到 C:inetpub/ wwwroot 目录下,替换默认生成的IIS页面,再访问我们的公网IP,这个时候发现页面已经变成我们项目了,部署成功!
二、服务端的部署
服务端部署,实际就是在服务端启动一个服务
1、将上传到服务器的后端项目放在桌面(可以放在任意位置)
2、进入cmd,一路cd到我们的项目根目录,然后执行 npm install 安装项目依赖
3、npm start 启动项目,这时候能看到我们服务启动地址是: localhost:8413
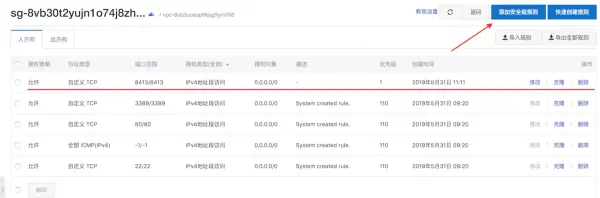
 4、配置安全组:点击我们一开始三个信息中的“安全组配置”,进入安全组列表,点击右方“配置规则”,进入配置
4、配置安全组:点击我们一开始三个信息中的“安全组配置”,进入安全组列表,点击右方“配置规则”,进入配置
 点击“添加安全组规则”,将我们刚刚启动的 8413 端口配置进去
点击“添加安全组规则”,将我们刚刚启动的 8413 端口配置进去
 配置好之后,我们再用 外网IP:端口 这样的方式即可访问到启动的服务了。可以使用postman这样的工具来测试。
配置好之后,我们再用 外网IP:端口 这样的方式即可访问到启动的服务了。可以使用postman这样的工具来测试。
三、数据库自动备份
1. 新建 备份脚本,桌面新建一个bat 文件: backup.bat,文件中输入下面内容
@echo off set "Ymd=%date:~,4%%date:~5,2%%date:~8,2%" "C:/Program Files/MySQL/MySQL Server 8.0/bin/mysqldump" --opt -u root --password=yourpassword yourdatabase > D:/db_backup/lily_%Ymd%.sql @echo on
set Ymd 是指保存文件的日期格式
C:/Program Files/MySQL/MySQL Server 8.0/bin/mysqldump 是指 mysqldump文件所在地址
yourpassword 是指你的数据库密码
yourdatabase 是指需要备份的database
D:/db_backup/lily_%Ymd%.sql 是指你备份文件的存放地址
修改好以上信息之后,双击 backup.bat 执行,发现备份目录里已经有了一份备份的mysql数据,证明脚本ok了!
2、依次点击: 服务器管理器 —— 工具 —— 任务计划程序
3、点击 “创建基本任务”,按照提示依次选择每天几点,操作是启动程序,然后选择我们刚刚新建的bat程序,最后保存
4、创建成功后,在计划程序库中就能看到我们这项计划了。
更多nodejs相关技术文章,请访问 Node.js答疑 栏目进行学习!!
以上就是Vue+node怎么部署到服务器?的详细内容,更多请关注0133技术站其它相关文章!




