这篇文章主要介绍了Angular4中的checkbox 全选按钮启用禁用的相关资料,需要的朋友可以参考下

这客户比较特殊,啥都得选中行能选中checkbox,并且未选中时按钮需要禁用。 可以理解
代码比较简单,table代码:
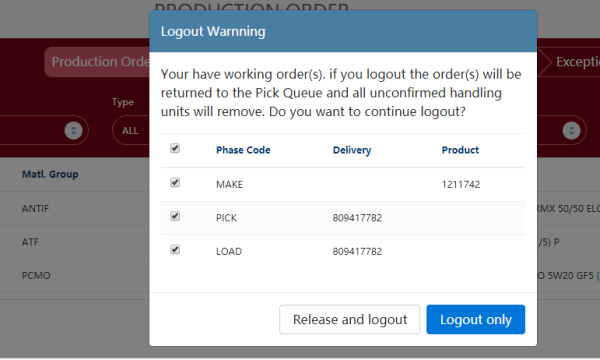
Logout Warnning
Your have working order(s). if you logout the order(s) will be returned to the Pick Queue and all unconfirmed handling units will remove. Do you want to continue logout"table">
Phase Code Delivery Product {{task.phaseCode}} {{task.saP_DeliveryOrder_ID}} {{task.saP_ProductOrder_ID|removeLeadingZeros}}
checkAll(ev: any) { this.releaseTasks.releaseTaskDetails.forEach((x:any) => x.isChecked = ev.target.checked) } isAllChecked() { if(this.releaseTasks.releaseTaskDetails.length > 0 return this.canRelease = this.releaseTasks.releaseTaskDetails.every((_:any) => _.isChecked); } return false; } onModalSelectedRows(task : any) { task. isChecked = ! task. isChecked; let len = 0; this. releaseTasks. releaseTaskDetails. forEach((item : any) => if( item. isChecked) { len ++; } }); if( len === 0) { this. canRelease = false; else{ this. canRelease = true; } } 后台的viewmodel代码Controller 代码
var activityQuery = from op in _context.OperatorActivities where op.Operator_ID == userName && !op.IsComplete && !op.IsReleased && !op.IsException select op; ReleaseTask relesaseTask = new ReleaseTask(); if(activityQuery.Any()){ foreach (var activity in activityQuery) { ReleaseTaskViewModel taskDetail = new ReleaseTaskViewModel(); taskDetail.SAP_DeliveryOrder_ID = getOrderById(activity.DeliveryOrder_ID); taskDetail.SAP_ProductOrder_ID = getProductOrderById(activity.ProductionOrder_ID); taskDetail.PhaseCode = activity.ActivityCode; taskDetail.isChecked = true; taskDetail.OperatorActivityId = activity.OperatorActivity_ID; taskDetail.DeliveryOrder_ID = activity.DeliveryOrder_ID; taskDetail.ProductionOrder_ID = activity.ProductionOrder_ID; taskDetail.Operator_ID = activity.Operator_ID; taskDetail.OrderId = activity.ActivityCode == "MAKE" ? activity.ProductionOrder_ID : activity.DeliveryOrder_ID; taskDetail.isPersistent = isPersistent(activity.ProductionOrder_ID); if(!taskDetail.isPersistent) { relesaseTask.ReleaseTaskDetails.Add(taskDetail); } } } return(Ok(new { success = true, data = relesaseTask}));到此这篇关于Angular4中的checkbox 全选按钮启用禁用的文章就介绍到这了,更多相关Angularjs实现checkbox 全选内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是Angular4中的checkbox 全选按钮启用禁用的详细内容,更多请关注0133技术站其它相关文章!








