 angularjs中设置货币符号的方法如下:
angularjs中设置货币符号的方法如下:
首先我们先建立一个MVC的net项目,并在Index.cshtml中添加angularjs和jquery的导入,如下图所示

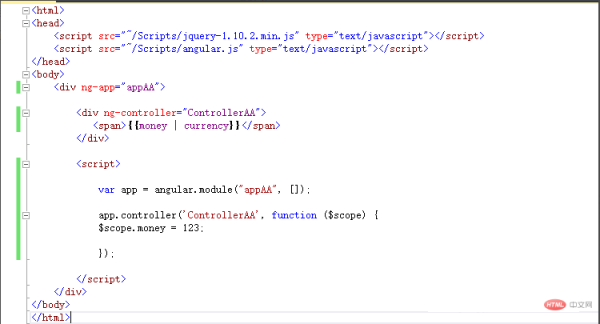
然后我们在Index.cshtml写入一些带有angularjs的标签,如下图所示

下面我们写控制器的方法,在控制器中我们设置了一个金额变量,用于后面的显示

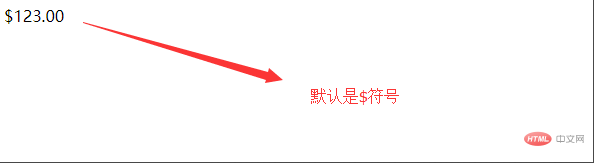
我们运行程序,你会看到如下的输出,默认angularjs对金额是输出$符号的

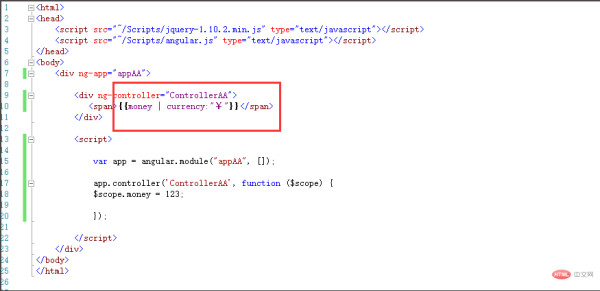
当然你也可以换成人民币符号,如下图所示,在currency后面加上人民币符号即可

运行程序以后,你就会看到我们的人民币符号了,如下图所示

综上所述,运用angularjs设置货币符号,只要在currency后面加上符号即可。
以上就是angularjs如何设置货币符号的详细内容,更多请关注0133技术站其它相关文章!




