本篇文章主要介绍了AngularJS 霸道的过滤器小结,在实际操作中,我们需要对统一数据源进行多次转换,本文详细讨论有关过滤器的用法 。
一、为什么使用过滤器?
在实际操作中,我们需要对统一数据源进行多次转换,比如我的货币单位,在不同的国家我们将用不同的符号表示。因此,你可能会想到在控制器中判断国家以显示不同的结果,但是过滤器却可以更好的帮助我们做到同样的效果。
过滤器将数据在被指令处理并显示到视图之前进行转换,而不必修改作用域中原有的数据,这样能够允许同一份数据在应用中的不同部分以不同形式得以展示。
接下来,我们详细讨论有关过滤器的用法
二、过滤单个数据的值
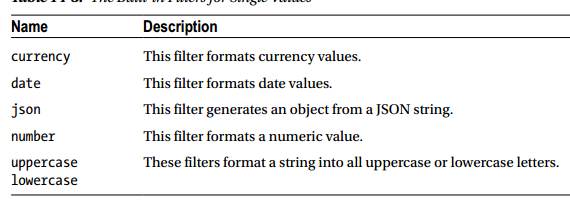
下表展示用于单个数据的内置过滤器

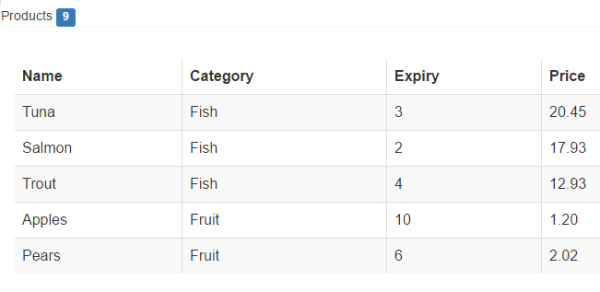
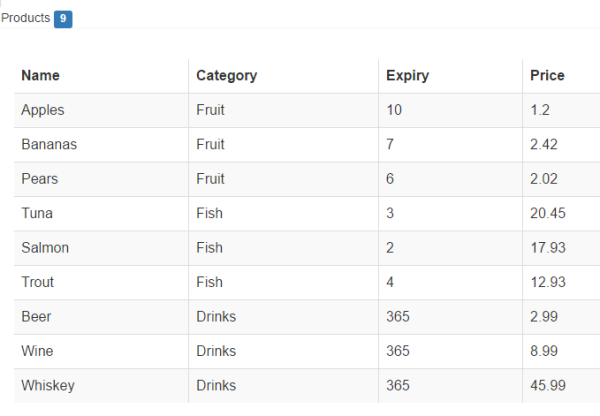
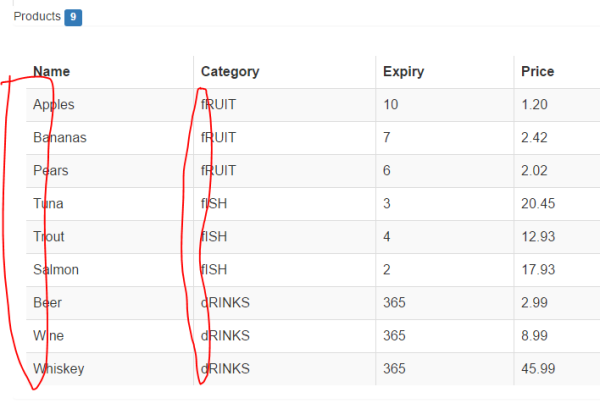
先来看看我们的准备案例,待会我们将在这个案例的基础上来使用内容过滤器
Angluar test
Name Category Expiry Price {{p.name}} {{p.category}} {{p.expiry}} {{p.price}}
就是一个表格的形式来展示产品的详细情况的案例

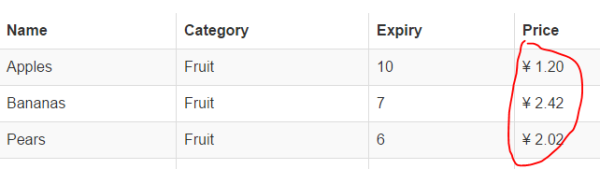
1.格式化货币值
{{p.name}} {{p.category}} {{p.expiry}} {{p.price | currency}}

2.格式化数字值
{{p.name}} {{p.category}} {{p.expiry}} {{p.price | number : 3}}

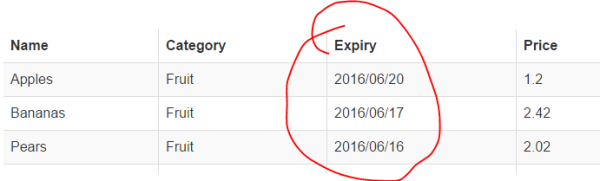
3.格式化日期
// 在控制器中添加 $scope.getExpiryDate = function (days) { var now = new Date(); return now.setDate(now.getDate() + days); }{{p.name}} {{p.category}} {{getExpiryDate(p.expiry) | date : 'yyyy/MM/dd'}} {{p.price}}

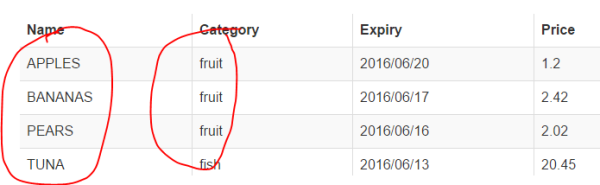
4.改变字符串大小写
{{p.name | uppercase}} {{p.category | lowercase}} {{getExpiryDate(p.expiry) | date : 'yyyy/MM/dd'}} {{p.price}}

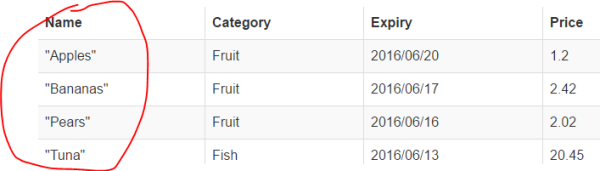
5.生成JSON
{{p.name | json}} {{p.category}} {{getExpiryDate(p.expiry) | date : 'yyyy/MM/dd'}} {{p.price}}

6.本地化过滤器输出
需要移入本地化JS文件
{{p.name}} {{p.category}} {{p.expiry}} {{p.price | currency}}

三、过滤集合
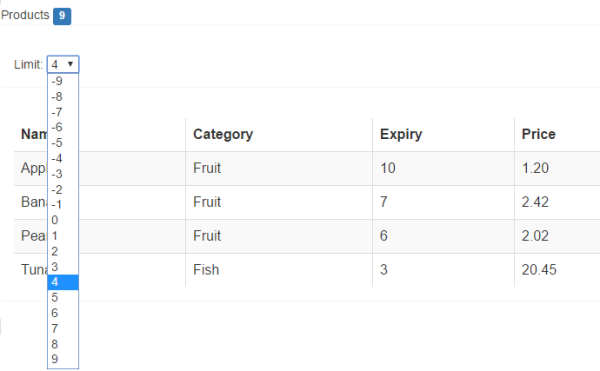
1.限制项目的数量―limitTo过滤器
Angluar test
Name Category Expiry Price {{p.name}} {{p.category}} {{p.expiry}} {{p.price | number : 2}}
单击下拉列表,根据提示显示不同的条数,负数表示从后往前取

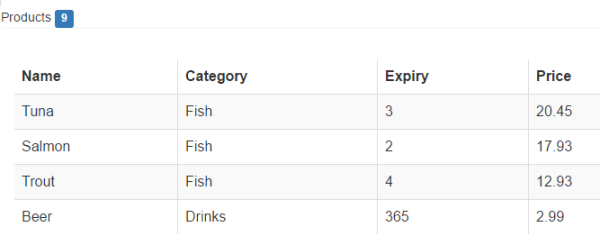
2.选取项―filter过滤器
Angluar test
Name Category Expiry Price {{p.name}} {{p.category}} {{p.expiry}} {{p.price | number : 2}}
仅仅保留类别为Fish或者name=='Beer'的行

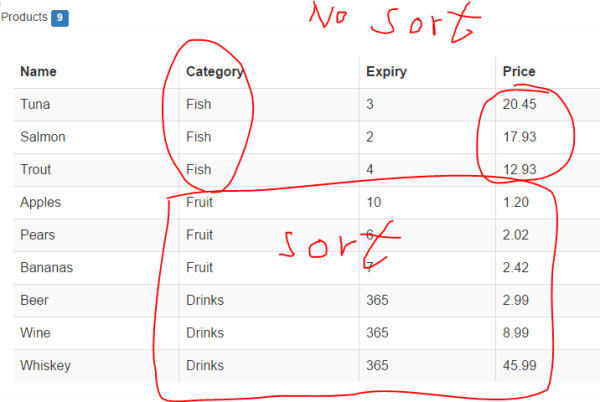
3.对项目进行排序―orderBy过滤器
Angluar test
Name Category Expiry Price {{p.name}} {{p.category}} {{p.expiry}} {{p.price | number : 2}}
保质期<5的不排序,其他的按照价格升序排序

四、链式过滤器
就是将过滤器串联起来综合使用
Angluar test
Name Category Expiry Price {{p.name}} {{p.category}} {{p.expiry}} {{p.price | number : 2}}
先按照自定义customOrder函数以price倒序排列,然后只取得5条数据
五、自定义过滤器
1.创建格式化数据值的过滤器
Angluar test
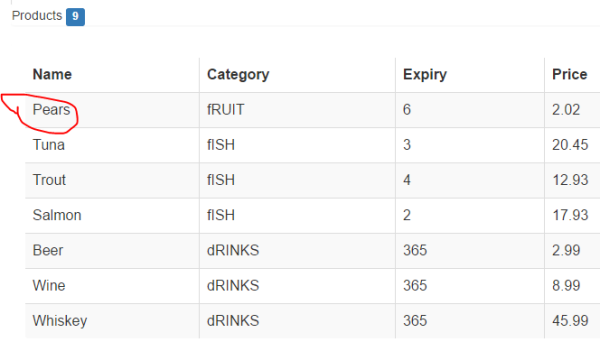
Name Category Expiry Price {{p.name | labelCase}} {{p.category | labelCase : true}} {{p.expiry}} {{p.price | number : 2}} 自定义过滤器,labelCase反转字符串
// js/createFilters.js文件 angular.module("exampleApp") .filter("labelCase", function () { return function (value, reverse) { if (angular.isString(value)) { var inter = reverse ? value.toUpperCase() : value.toLowerCase(); return (reverse ? inter[0].toLowerCase() : inter[0].toUpperCase()) + inter.substr(1); } else { return value; } } })

2.创建集合过滤器
在createFilter中定义一个skip过滤函数
angular.module("exampleApp") .filter("labelCase", function () { return function (value, reverse) { if (angular.isString(value)) { var inter = reverse ? value.toUpperCase() : value.toLowerCase(); return (reverse ? inter[0].toLowerCase() : inter[0].toUpperCase()) + inter.substr(1); } else { return value; } } }) .filter("skip", function () { return function (value, count) { if (angular.isArray(value) && angular.isNumber(count)){ if (count > value.length || count <0) { return value; } else { // 跳过数组前两项 return value.slice(count); } } else { return value; } } })在视图中使用
{{p.name | labelCase}} {{p.category | labelCase : true}} {{p.expiry}} {{p.price | number : 2}} 移除前两项Apples和Bananas,然后显示
3.在已有的过滤器上搭建新的过滤器
在createFilter中添加take过滤器返回,将skip和limitTo两个过滤器方法综合起来
angular.module("exampleApp") .filter("labelCase", function () { return function (value, reverse) { if (angular.isString(value)) { var inter = reverse ? value.toUpperCase() : value.toLowerCase(); return (reverse ? inter[0].toLowerCase() : inter[0].toUpperCase()) + inter.substr(1); } else { return value; } } }) .filter("skip", function () { return function (value, count) { if (angular.isArray(value) && angular.isNumber(count)){ if (count > value.length || count <0) { return value; } else { // 跳过数组前两项 return value.slice(count); } } else { return value; } } }) // 在已有过滤器的基础上建立新的过滤器 // 将上述的skip和limit两个过滤器合并 .filter("take", function ($filter) { return function (data, skipCount, limitCount) { // 先跳过数组的前skipCount项 var skipData = $filter("skip")(data, skipCount); // 接着只取limitCount行 return $filter("limitTo")(skipData, limitCount); } })在视图中使用:
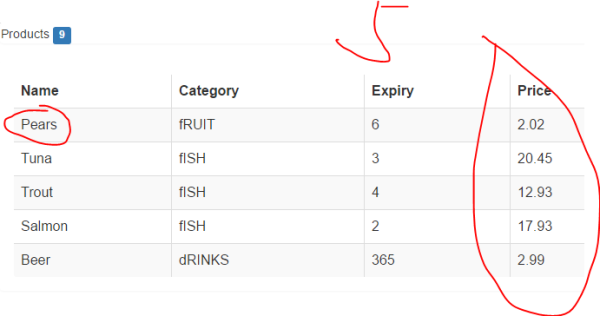
{{p.name | labelCase}} {{p.category | labelCase : true}} {{p.expiry}} {{p.price | number : 2}} 先移除两项,然后值取5条数据
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持html中文网。
以上就是AngularJS 霸道的过滤器小结的详细内容,更多请关注0133技术站其它相关文章!
未经允许不得转载:0133技术站首页 » Angular.js 答疑