这篇文章主要为大家详细介绍了小程序实现发表评论功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了小程序实现发表评论功能的具体代码,供大家参考,具体内容如下

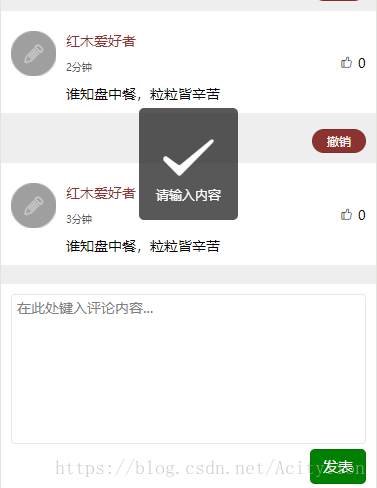
1.点击发表按钮 判断内容是否为空 如果为空提示请输入内容

2.如果内容不为空 将评论框里输入的内容的值传入评论列表
{{item.name}} {{item.time}} {{item.likes.num}} {{item.textareaValue}} 暂无评论
// 点击发表评论 formSubmit: function (e) { console.log('form发生了submit事件,携带数据为:', e.detail.value) if ( e.detail.value.input == '') { wx.showToast({ title: '请输入内容', }) } else { var that = this; var textarea_item = {}; var textareaValue= e.detail.value.input; var release = this.data.release; var id = release.length textarea_item.textareaValue = textareaValue; release.push(textarea_item);// 将评论内容添加到评论列表 this.setData({ release: release, releaseFocus: true, //隐藏输入框 releaseValue : '' //清空输入框内容 }) console.log(release) } },发表完内容清空内容隐藏输入框

以上就是小程序实现发表评论功能的详细内容,更多请关注0133技术站其它相关文章!








