今天学习小程序时无法通过HBuilderX运行微信小程序,查了相关资料后解决了,下面这篇文章主要给大家介绍了关于微信小程序Error:Fail to open IDE问题的解决方法,需要的朋友可以参考下
问题描述:
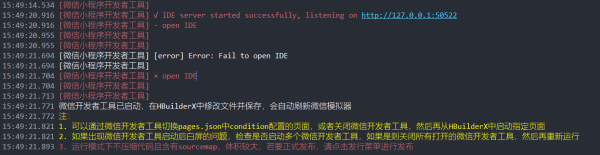
接手前辈的微信小程序项目(uni-app搭建),使用HBuilder编译器,,控制台报 [error] Error: Fail to open IDE 错误

原因一:微信小程序AppID错误
解决方法:
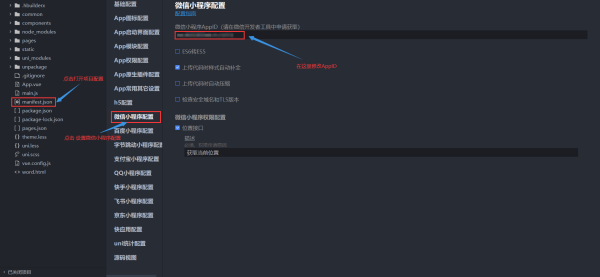
如图点击项目目录 manifest.json,打开项目配置,将AppID填到 配置界面的微信小程序AppID输入框中,重新运行,即可(AppID的获取详见文章末尾 补充说明 )

原因二:小程序打开目录与之前设置不符(拉取别人代码可能出现此类问题)
补充:(代码编译完成,控制台报 [error] Error: Fail to open IDE 错误,可以 正常唤起微信开发者工具 ,但是 无法打开项目 ,可以考虑试一下这个)
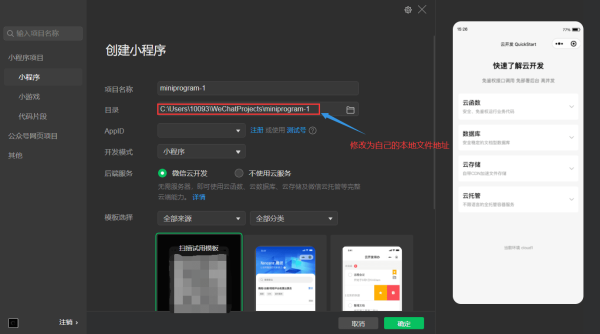
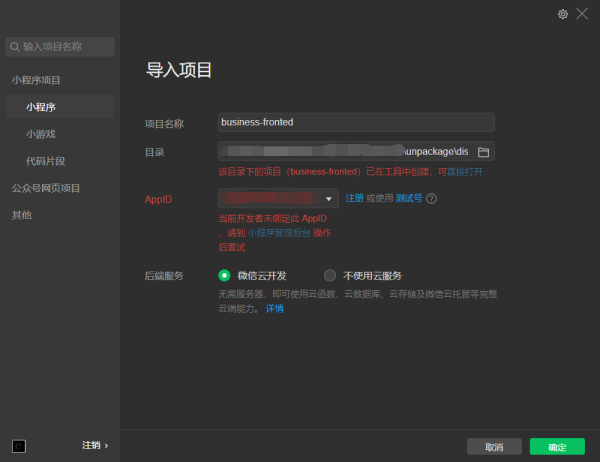
唤起开发者工具后,点击 “+” 号,如图

进入到小程序设置界面,

注意!!! 修改 目录 栏内容需要选择到如下图的文件下

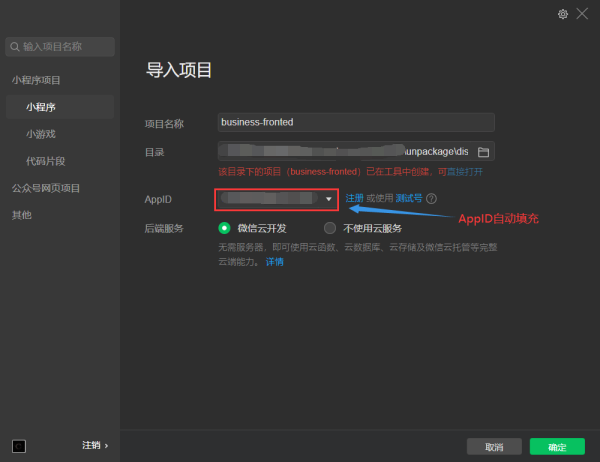
修改后 点击 确认,即可正常打开微信小程序
(这里出现该目录下的项目已在工具中创建,可直接打开,是因为我之前已经成功打开过此项目了,大家可以忽略这个提示)

补充说明
补充1:
这里的AppID有两种可能的情况:
开发者自己开发(登陆平台找自己的AppID)
1.1 可以登陆微信公众平台 微信公众平台 (qq.com),见图1.1
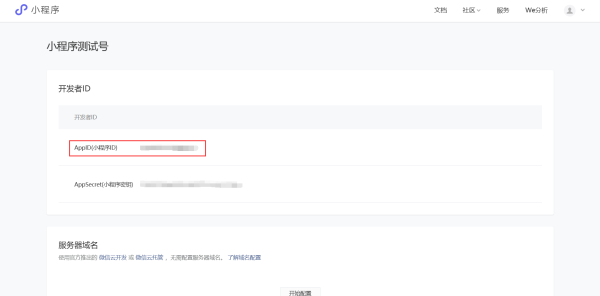
1.2 微信扫码登陆(红框框内的就是我们要用的AppID),见图1.2
公司所属的项目(向相关技术人员或前辈要对应微信公众号的AppID)

图1.1

图1.2
补充2
可能会出现 点击确认后,提示AppID: 当前开发者未绑定此 AppId,请到小程序管理后台操作后重试见图2.1
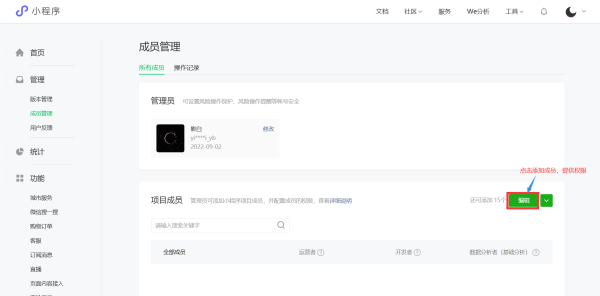
这种情况,需要联系小程序的管理人员,在这个小程序管理后台给你添加项目成员,提供小程序的开发权限,见图2.2

图2.1

图2.2
总结
到此这篇关于微信小程序Error:Fail to open IDE问题解决的文章就介绍到这了,更多相关Error:Fail to open IDE问题内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是微信小程序Error:Fail to open IDE问题的解决方法的详细内容,更多请关注0133技术站其它相关文章!








