这篇文章主要介绍了react中使用ant组件库的modal弹窗报错问题及解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
使用ant组件库的modal弹窗报错
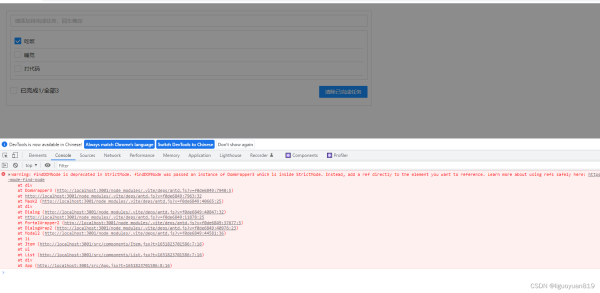
在react项目中使用ant-design库中的modal弹窗控制台报错
findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of DomWrapper3 which is inside StrictMode.

问题根因
react脚手架中开启了严格模式,限制代码书写规范。在ant-design组件库中使用了CSSTransition,但是CSSTransition中的部分代码的写法对于react而言,不是最新的写法,不是非常规范的写法,所以严格模式下的react就会抛出警告。
从而导致弹窗无法使用

解决方案
1.关闭react的严格模式
将main.jsx文件中的
但在开发项目中,React.StrictMode这个标签做代码校验功能还是比较重要的,最好不要关闭。
此方法不推荐使用。而且在新版本的react中,去掉该严格模式,也会有一些其他问题。

2.不使用ant-design中的CSSTransition效果
既在使用modal组件的地方,给Modal添加两个属性
transitionName="" maskTransitionName=""
确定删除该代办任务吗?

3.可以等ant-design升级解决这个问题
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持0133技术站。
以上就是react中使用ant组件库的modal弹窗报错问题及解决的详细内容,更多请关注0133技术站其它相关文章!








