这篇文章主要给大家介绍了利用Js+Css实现折纸动态导航的效果,实现后的效果非常不错,文中给出了简单的介绍和完整的实例代码,对大家具有一定的参考价值,有需要的朋友们下面来一起看看吧。
先来看看第一种实现方式
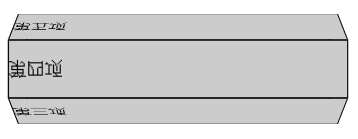
效果图如下:


不再采用ul li的布局方式
-webkit-transform-style:preserve-3d只对子元素有作用,所以每个div都加。
实例源码
无标题文档 第一项第二项第三项第四项第五项第六项第七项
第二种实现方式
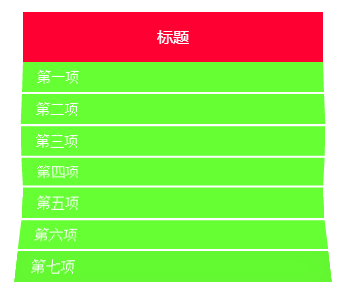
效果图如下:


这个原先是隐藏的,点击后才展开。
通过关键帧控制每个div的展开状态,当要展开的时候给每个div添加className,但是这个className不是一下子全部添加上去的,而是有延时的,所以用到了定时器。
实例源码
无标题文档 标题
第一项第二项第三项第四项第五项第六项第七项
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
以上就是利用Js+Css实现折纸动态导航效果实例源码的详细内容,更多请关注0133技术站其它相关文章!








