我们在写CSS的时候,会遇到大量相同的属性(比如:margin-top:10px)这种属性几乎每个vue页面都有。这个时候,我们可以把css挂载到全局上,供所有vue页面使用,同时也方便修改。感兴趣的同学可以参考一下
步骤一:定义声明全局CSS的样式文件(common.scss)
// 关于声明全局的CSS: 1 我们可以直接定义我们需要的。比如margin-top:10px 2 我们可以引用第三方定义好的样式(element-ui或者elementPlus) 例如: // 1.我们自己对margin的定义 $base-margin-5: 5px; $base-margin-10: 10px; $base-margin-15: 15px; $base-margin-20: 20px; $base-margin-20: 25px; // 2. 引用第三方的CSS $base-color-primary: var(--el-color-primary); $base-color-primary-light1: var(--el-color-primary-light-1); $base-border-color: var(--el-border-color);
步骤二:挂载到全局
- 在App.vue的style标签内引入

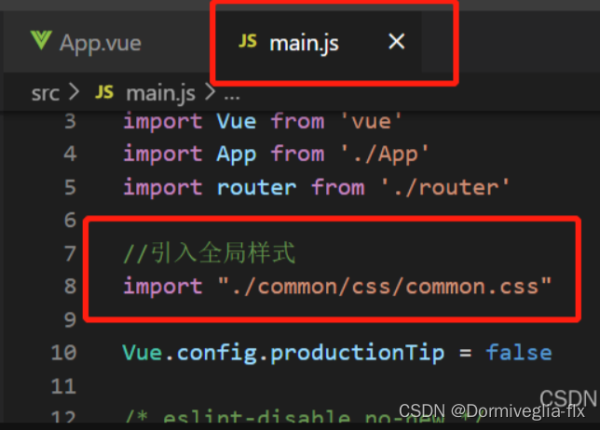
- 在main.js中引入

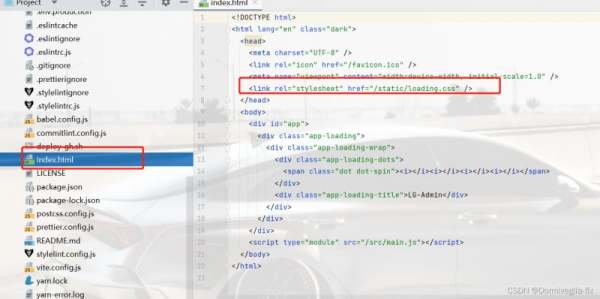
- 在index.html 中引入

- 在vue.comfig.js中引入

封装一:对common.scss拆分
拆分的结果可以分为以下几类:
新建index.scss作为所有css文件的入口文件

common.scss 文件放的是对html、div等约束的样式element-reset.scss文件放的是对element-ui样式的修改(修改el-menu等样式)reset.scss文件放的是 normalize.cssvariable.scss文件放的是上面说的那些公共的样式
封装二:新建index.scss,对elementPlus或者element-ui样式进行覆盖
// 比如:覆盖elementPlus的主题背景 @forward 'element-plus/theme-chalk/src/common/var.scss' with ( $colors: ( 'primary': ( 'base': #990066, ) ) ); @use "element-plus/theme-chalk/src/message.scss" as *; @use "element-plus/theme-chalk/src/message-box.scss" as *;
封装三:variable.scss
到此这篇关于Vue项目中关于全局css的处理的文章就介绍到这了,更多相关Vue处理全局css内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是Vue项目中关于全局css的处理的详细内容,更多请关注0133技术站其它相关文章!








