这篇文章主要介绍了微信小程序多行文本显示...+显示更多按钮和收起更多按钮,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
看了很多帖子,但是效果都不是很好。还是找微信小程序官方文档,自己写比较方便。自己动手丰衣足食!话不多说,上代码!
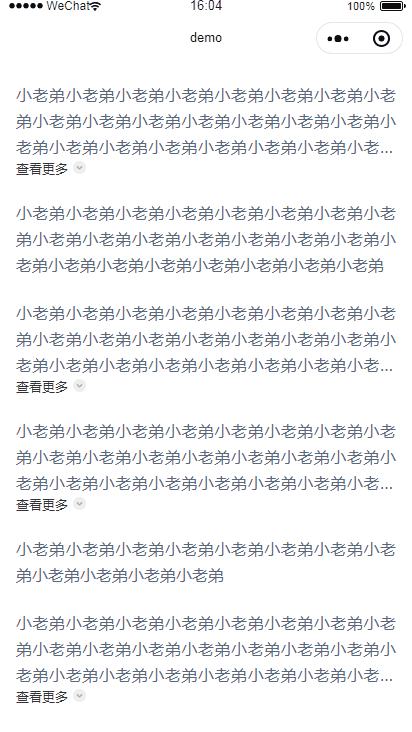
先来个效果图

html
{{item.text}} 查看更多 收起
wxss
.box{ margin: 40rpx 32rpx; } .text_box{ width: 100%; font-size: 30rpx; font-weight: 400; color: rgba(87,105,123,1); line-height: 48rpx; } .textFour_box{ width: 100%; font-size: 30rpx; font-weight: 400; color: rgba(87,105,123,1); line-height: 26px; text-align: justify; } .toggle-icon { width: 25rpx; height: 25rpx; } .text_toggloe_box{ display: -webkit-box; display: -webkit-flex; flex-direction: row; align-items: center; margin: 10rpx 0; } .text_toggle_text{ font-size: 24rpx; color: #333; line-height: 32rpx; margin-right: 10rpx; } .three{ text-overflow: -o-ellipsis-lastline; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; line-clamp: 3; -webkit-box-orient: vertical; }js
var index; Page({ /** * 页面的初始数据 */ data: { trendsList:[ { auto: false, seeMore: false, text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟', }, { auto: false, seeMore: false, text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟', }, { auto: false, seeMore: false, text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟', }, { auto: false, seeMore: false, text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟', }, { auto: false, seeMore: false, text: '小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟小老弟', }, ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this; const query = wx.createSelectorQuery(); query.selectAll('.textFour_box').fields({ size: true, }).exec(function (res) { console.log(res[0], '所有节点信息'); let lineHeight = 26; //固定高度值 单位:PX for (var i = 0; i 3) { that.data.trendsList[i].auto = true; that.data.trendsList[i].seeMore = true; } } that.setData({ trendsList: that.data.trendsList }) }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, //展开更多 toggleHandler: function (e) { var that = this; index = e.currentTarget.dataset.index; for (var i = 0; i 总结
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上就是微信小程序 多行文本显示...+显示更多按钮和收起更多按钮功能的详细内容,更多请关注0133技术站其它相关文章!








