这篇文章主要为大家介绍了TypeScript类型使用示例剖析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
JavaScript的内置类型 VS TypeScript内置类型
| JS | TS | 备注 | 类型 |
|---|---|---|---|
| number | number | 基础类型 | |
| string | string | 基础类型 | |
| boolean | boolean | 基础类型 | |
| undefined | undefined | 基础类型 | |
| null | null | 基础类型 | |
| symbol | symbol | ES6新增 | 基础类型 |
| bigint | bigint | ES11新增 | 基础类型 |
| Object | object 或 字面量描述 | - | 对象类型 |
| Array | Array | ES6新增 | 对象类型 |
| Promise | Promise | ES6新增 | 对象类型 |
| Date | Date | - | 对象类型 |
| RegExp | RegExp | - | 对象类型 |
| Map、Set | Map | ES6新增 | 对象类型 |
| ..... | 对象类型 |
除此之外,TypeScript又单独提出了三种类型,分别是元祖(Tuple)、接口(Interface)、枚举(Enum)
元祖
元素个数和类型固定的数组
type Tuple = [number, string];
接口interface
可以描述函数、对象、构造器的结构
描述对象
interface Person { name: string; age: number; } const personObj: Person = { name: 'zhangsan', age: 18 } // 如果对象的属性不是固定的,可以考虑使用索引签名进行类型声明 interface Person { name: string; age: number; [prop: string]: string | number; } 描述函数
interface GetDataInterface { (name: string):string; } const getData: GetDataInterface = (name) => { return `${name}你好` } 描述构造器
interface Person { name: string; age: number; } interface PersonConstructor{ new (name: string, age: number): Person; } function createPerson(ctor: PersonConstructor): Person{ return new ctor('zhangsan', 18); } // 使用createPerson案例 class Employee { public name: string; public age: number; constructor(name: string, age: number) { this.name = name; this.age = age; } } createPerson(Employee); interface和type有什么区别?
枚举
数字枚举
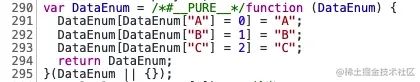
enum DataEnum { A, B, C } console.log(DataEnum[0]);//反向映射 输出 A console.log(DataEnum[1]); //反向映射 输出 B console.log(DataEnum['A']); //正向映射 输出 0 编译后的代码

字符串枚举
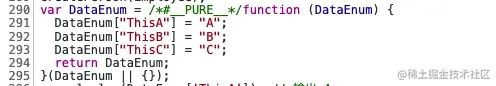
enum DataEnum { ThisA = 'A', ThisB = 'B', ThisC = 'C' } console.log(DataEnum['ThisA']); // 输出 A 编译后的代码

常量枚举
- 编译阶段生成的对象会被删除
- 常量枚举成员在使用的地方被内联进来
- 不存在映射关系,而且只能正向访问,不能 Directions[0] 这种使用
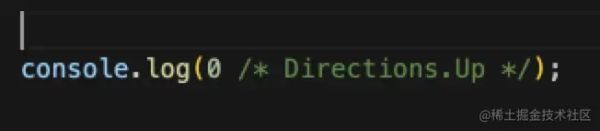
const enum Directions { Up, Down, Left, Right } console.log(Directions.Up); 编译后的代码

上图编译后的代码是符合ts常量枚举的概念的,但是你会发现,当常量枚举和react、vue结合使用的时候,编译后的代码并不会删除映射对象,编译后常量枚举和普通枚举没有区别,这又是为什么呐?
目前TypeScript受限于babel限制无法支持常量枚举const enum,Babel是一个语法转换器,是逐个脚步一个个编译的,无法处理跨文件的源码更新。例如type.ts文件内导出一个常量枚举,这个常量枚举被多个文件使用,Babel是单个文件编译,并不会根据多个入口对type.ts进行重复编译,所以导致babel编译TS时不支持const enum,会将其当初普通enum处理。
怎么让Babel支持const enum?
Babel V7.15.0+版本,使用 @babel/plugin-transform-typescript插件,配置### optimizeConstEnums为true,可以让Babel编译TS时,如果常量枚举是文件内联,没有export导出,会当成常量枚举进行编译。如果进行了export导出,同样还是会当初普通枚举编译,这是因为Babel的逐个编译单个文件特性导致
字面量类型
字面量类型也就是例如 111、'aaaa'、{a: 1}这种值也可以作为类型。其主要分为两类:
- 第一类是
普通的字面量类型,就是111、'aaa'、{a: 1}这种。 - 第二类是
模板字面量类型,比如test${string}表示以test开头的字符串
functon getData(name: `test${string}`){ } 特殊类型
- never 代表不可达,比如函数抛出异常的时候,就是返回never
- void 代表空,可以是undefined或never
- any 任意类型,任意类型可以复制给它,它也可以赋值给任意类型(never除外)
- unknown 是未知类型,任何类型都可以赋值给它,但是它不可以赋值给别的类型
类型的装饰
?: 可有可无
readonly: 只读属性,不允许修改
interface Person{ readonly name: string; age?: number; } type Tuple = [string, number, object?];以上就是TypeScript类型使用示例剖析的详细内容,更多关于TypeScript类型剖析的资料请关注0133技术站其它相关文章!
以上就是TypeScript类型使用示例剖析的详细内容,更多请关注0133技术站其它相关文章!








