这篇文章主要介绍了jquery仿百度百科底部浮动导航特效,需要的朋友可以参考下
jquery类似百度百科底部导航预览,代码很简单,这里就不多废话了。
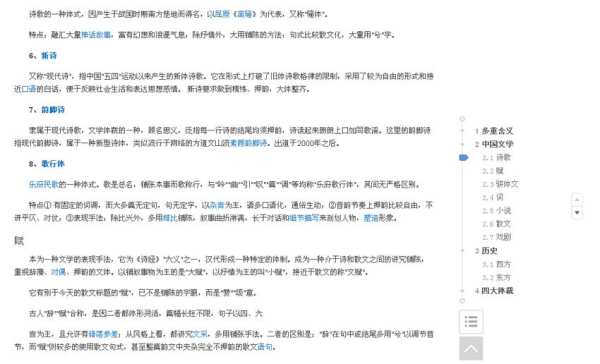
效果图:

CSS
* { margin: 0; padding: 0 } .wrap { width: 1000px; overflow: hidden; margin: 0 auto; } .content { width: 780px; float: left; } .slide { width: 200px; float: right; } HTML
1part1
content1,content12part2
content2,content2part2-1
content2-1,content2-1part2-2
content2-2,content2-23part3
content,content4part4
content,content5part5
content5,content56part6
content6,content67part7
content7,content78part8
content8,content89part9
content9,content910part10
content10,content1011part11
content11,content1112part12
content12,content1213part13
content13,content1314part14
content14,content1415part15
content15,content15
bottom
JS
以上就是jquery仿百度百科底部浮动导航特效的详细内容,更多请关注0133技术站其它相关文章!








