
一、实现滑动门所需技术
1、简单的HTML基础知识
2、简单的CSS基础样式
3、基本的javascript知识
二、如何实现滑动门(重点)
准备好一段HTML代码
<p id="container"> <img src="images/20190503222903.png-600"/><!--图片可以自己修改--> <img src="images/20190503222943.png-600"/> <img src="images/20190503223003.png-600"/> <img src="images/20190503223514.png-600"/> </p>
给当前HTML结构添加样式
*{
margin: 0;
padding: 0;
background-color: #ccc;
}
p{
text-align: center;
}
#container{
width: 1130px;
height: 350px;
margin: 0 auto;
border:1px solid #FF0000;
overflow: hidden;
position: relative;
}
#container img{
width:500px;
height:350px;
display: block;
position: absolute;
}最后使用js代码实现效果
//加载dom树
window.onload = function(){
//定义盒子
var box=document.getElementById('container');
//定义图片
var imgs=box.getElementsByTagName('img');
//图片宽度
var imgWidth = imgs[0].offsetWidth;
//隐藏宽度
var exposeWidth = 210;
//盒子宽度
var boxWidth = imgWidth + (imgs.length -1) * exposeWidth;
box.style.width='px';
//设置每道门的初始位置
function SetImgsPos(){
for(var i = 1;i<imgs.length;i++){
imgs[i].style.left = imgWidth + exposeWidth*(i -1)+ 'px';
}
}
SetImgsPos();
//计算每道门应该移动的距离
var translate = imgWidth - exposeWidth;
//为每道门绑定事件
for(var i=0;i<imgs.length;i++){
//使用立即调用的函数表达式,为了获得不同的i值
(function(i){
imgs[i].onmouseover = function(){
SetImgsPos();
//打开门
for(var j=1;j<=i;j++){
imgs[j].style.left = parseInt(imgs[j].style.left,10) - translate + 'px';
}
}
})(i);
}
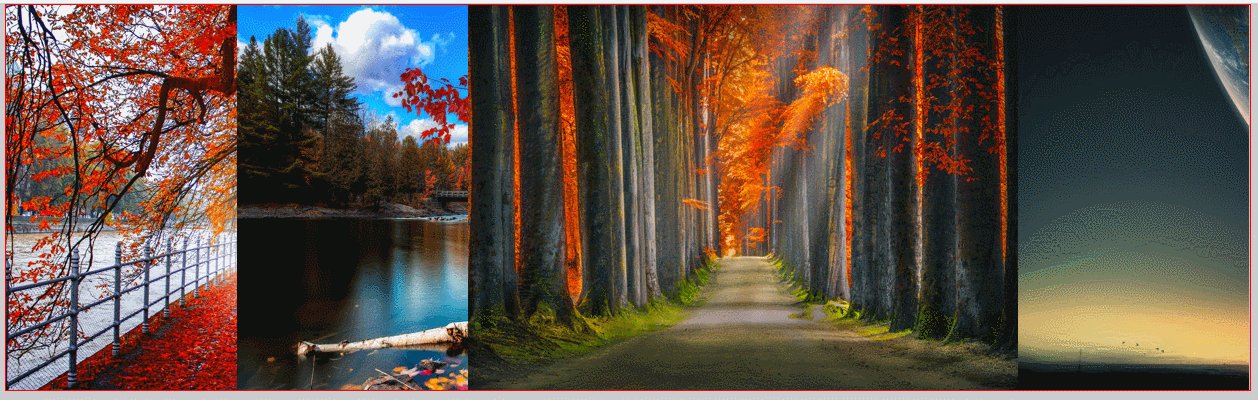
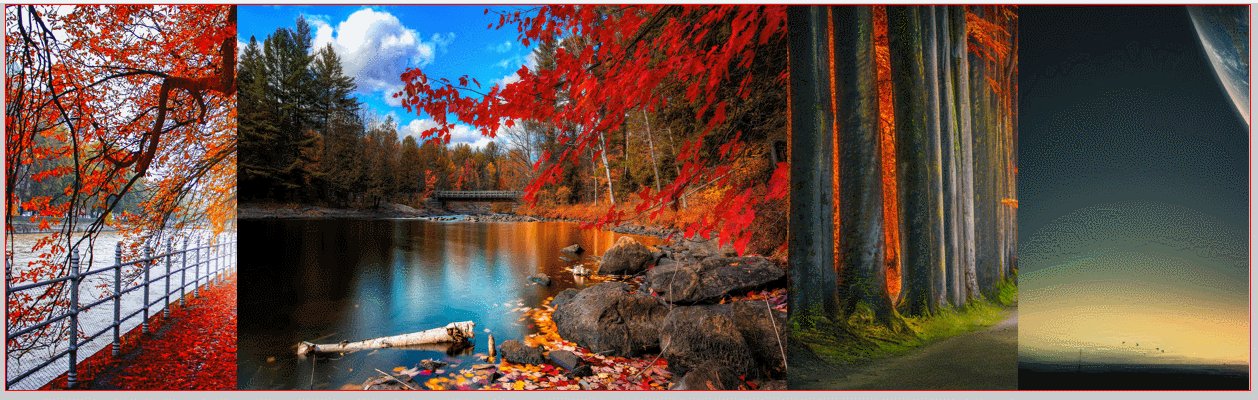
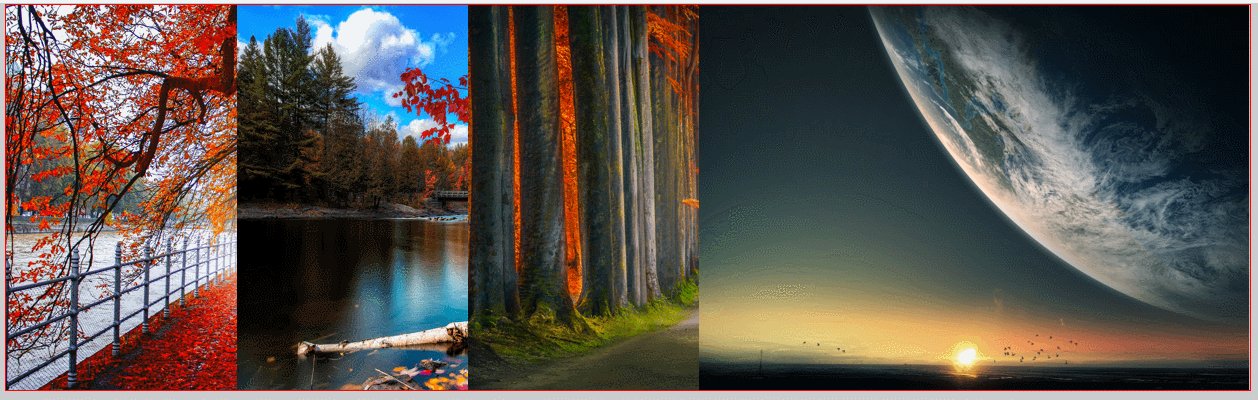
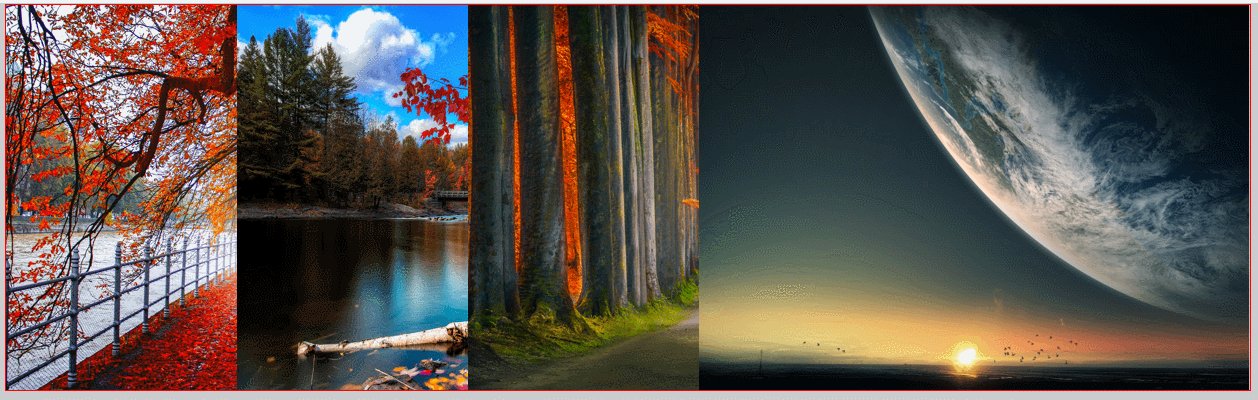
}效果展示

根据上面的步骤,就可以实现简单的滑动门效果,快去试试吧!!!
推荐学习:JavaScript视频教程(公益免费)
以上就是js实现滑动门效果(代码实例)的详细内容,更多请关注0133技术站其它相关文章!




