这篇文章主要介绍了使用html+css制作一个发光立方体特效,发光的同时立方体自动旋转,非常炫酷的特效,来一起学习一下怎么制作吧
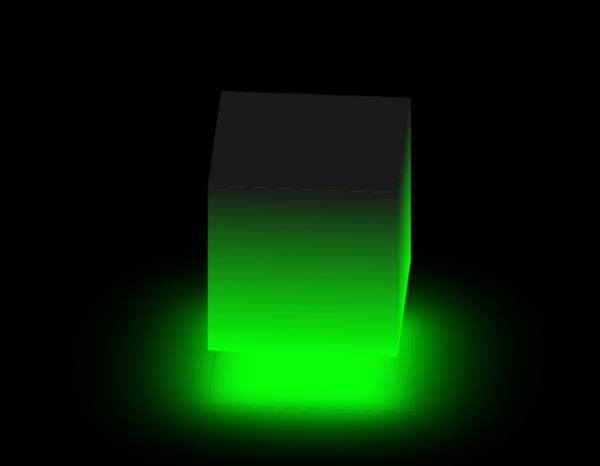
一.话不多,看效果

二.实现(附完整代码)
1.定义标签:
2.定义外层盒子css:
* { padding: 0; margin: 0; box-sizing: border-box; } body { height: 100vh; display: flex; justify-content: center; align-items: center; background-color: black; } .container { position: relative; width: 300px; height: 300px; transform-style: preserve-3d; animation: zuan 6s linear alternate infinite; } @keyframes zuan { 0% { transform: rotateX(-30deg) rotateY(0deg); } 100% { transform: rotateX(-30deg) rotateY(360deg); } } transform-style 让转换的子元素保留3D转换
animation 开启动画
不了解3D的可以看我的这篇文章:
3.定义盒子6个面分别的样式:
.q1, .h2, .z3, .y4 { position: absolute; width: 100%; height: 100%; /* opacity: 0.8; */ /* border-left: solid 1px rgba(9, 255, 9, 1); */ background-image: linear-gradient(rgb(26, 26, 26), rgb(9, 255, 9)); } .q1 { transform: translateZ(150px); } .h2 { transform: rotateY(180deg) translateZ(150px); } .z3 { transform: rotateY(-90deg) translateZ(150px); } .y4 { transform: rotateY(90deg) translateZ(150px); } .s5, .x6 { position: absolute; width: 100%; height: 100%; } .s5 { transform: rotateX(90deg) translateZ(150px); background-color: rgb(26, 26, 26); } .x6 { background-color: rgb(9, 255, 9); transform: rotateX(-90deg) translateZ(250px); box-shadow: 0 0 150px 30px rgb(9, 255, 9); filter: blur(30px); } 完整代码:
Document
到此这篇关于使用html+css制作一个发光立方体特效的文章就介绍到这了,更多相关html+css制作发光立方体特效内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是使用html+css制作一个发光立方体特效的详细内容,更多请关注0133技术站其它相关文章!








