这篇文章主要介绍了js简单实现标签云效果,基于miaov.js文件实现标签云的3D滚动效果,非常简单实用,需要的朋友可以参考下
本文实例讲述了js简单实现标签云效果。分享给大家供大家参考。具体如下:
这里的JavaScript标签云,基于妙味课堂miaov.js文件,非常流行的网页效果,在网页的右侧或左侧开辟一小块地方,用来显示热门的标签,形式就选择标签云吧,绝对酷哦,相信你也会喜欢。
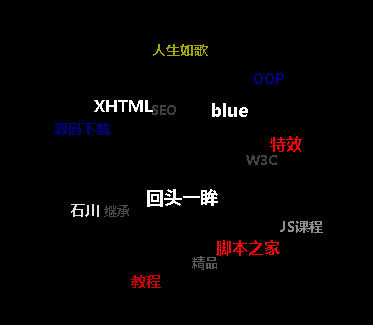
运行效果如下图所示:

具体代码如下:
miaov.js代码如下:
var radius=120;var dtr=Math.PI/180;var d=300;var mcList=[];var active=false;var lasta=1;var lastb=1;var distr=true;var tspeed=10;var size=250;var mouseX=0;var mouseY=0;var howElliptical=1;var aA=null;var oDiv=null;window.onload=function() {var i=0;var oTag=null;oDiv=document.getElementById('div1');aA=oDiv.getElementsByTagName('a');for(i=0;ivItem2.cz) {return-1;} else if(vItem1.cz 希望本文所述对大家的javascript程序设计有所帮助。
以上就是js简单实现标签云效果实例的详细内容,更多请关注0133技术站其它相关文章!








