这篇文章主要给大家介绍了关于npm安装的全局包/工具不能使用,不是内部/外部命令的解决方法,文中通过图文将解决的方法介绍的非常详细,需要的朋友可以参考下
事情经过
今天通过npm安装全局工具,安装完成后,使用新安装的工具命令,竟然显示“不是内部或外部命令,也不是可运行的程序”

之前通过npm安装全局包,就可以正常使用,为什么今天就不可以了呢?
然后我去试之前安装过的全局包,结果也是这样。
然后我就去看npm全局包的目录,发现这些包都在,Node.js的环境变量也是正确的。
离谱了!npm安装的全局包突然就不能用了
然后去网上搜,发现没有用,然后我就卸载node.js重新安装,还是没有用。
离大谱了!!
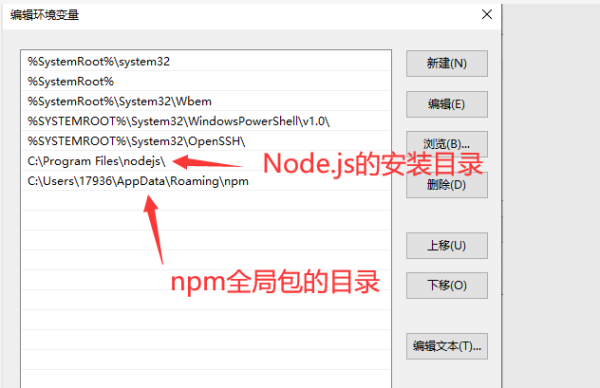
正常来说,安装完成Node.js之后,会在系统环境变量中添加一个Node.js的变量,只需要这一个变量即可。
但是我的Node.js变量是正常的,一切都正常,就是不能用了。耗费了我很长时间,终于弄好了。
问题描述
Node.js环境配置完成,node和npm的命令都可以正常使用,但是npm安装的全局包不能正常使用
解决方法
首先要保证Node.js已经添加到了环境变量中,然后将Npm全局包的目录添加到系统环境变量Path中就解决了。
这是我的npm全局包的位置

npm默认的全局包目录是系统盘\users\用户\APPdata\npm
将此目录添加到系统环境变量Path即可

如果你不知道自己的全局包目录,可以通过这个命令查看,然后将这个目录添加到系统环境变量即可npm config get prefix

注意,Appdata是以隐藏文件夹,需要这样才能查看

总结
到此这篇关于npm安装的全局包/工具不能使用,不是内部/外部命令的解决方法的文章就介绍到这了,更多相关npm安装的全局包/工具不能使用内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是npm安装的全局包/工具不能使用,不是内部/外部命令的解决方法的详细内容,更多请关注0133技术站其它相关文章!








