这篇文章主要介绍了JavaScript遍历DOM元素的常见方式,涉及javascript中firstChild、lastChild、firstElementChild、nextElementSibling等函数遍历dom元素相关使用技巧,需要的朋友可以参考下
本文实例讲述了JavaScript遍历DOM元素的常见方式。分享给大家供大家参考,具体如下:
对于元素之间的空格,IE9以及之前的版本不会返回文本节点,,其他的浏览器会返回文本节点,所以我们在使用firstChild,lastChild时会导致行为不一致。
DOM中为元素新增了下面几个属性:
childElementCount:返回子元素(不包括文本节点和注释)的数量;firstElementChild:firstChild的元素版;lastElementChild:lastChild的元素版;previousElementSibling和nextElementSibling对应着previousSibling,nextSibling的元素版
假设html如下,我们想遍历出div中的所有元素节点:
一般来说,区别元素节点,属性节点,文本节点的通用方式是判断该节点的nodeType。
常见的几种nodeType:
元素节点:1,
属性节点:2,
文本节点:3,
注释节点:8,
……
hello
worldcookieParse()
方式1:用firstChild,lastChild进行元素遍历:
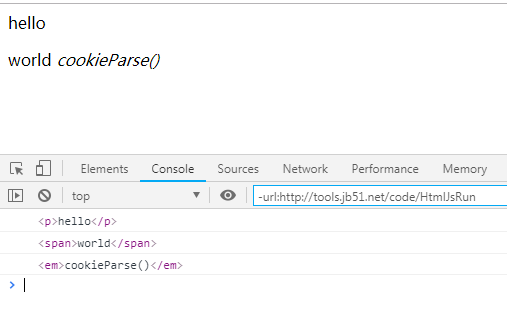
var list = document.getElementById('list'); var child = list.firstChild; console.log(list.nextSibling) while(child != list.lastChild){ if(child.nodeType == 1){ console.log( child ); } child = child.nextSibling; } 使用在线HTML/CSS/JavaScript代码运行工具:http://tools.0133.cn/code/HtmlJsRun测试上述代码,可得如下运行结果:

方式2:使用firstElementChild,nextElementSibling
var list = document.getElementById('list'); var child = list.firstElementChild; while(child){ console.log( child ); child = child.nextElementSibling; } 使用在线HTML/CSS/JavaScript代码运行工具:http://tools.0133.cn/code/HtmlJsRun测试上述代码,可得如下运行结果:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
以上就是JavaScript遍历DOM元素的常见方式示例的详细内容,更多请关注0133技术站其它相关文章!








