这篇文章主要为大家详细介绍了Bootstrap基本插件学习笔记之轮播幻灯片的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。
0x01 基本实例
Bootstrap实现轮播幻灯片的效果,只需要简单地使用class开发就可以了:
轮播幻灯片
效果如下:

几点说明:
(1)属性 data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置。
(2)使用 data-slide-to 来向轮播传递一个原始滑动索引,data-slide-to="2" 将把滑块移动到一个特定的索引,索引从 0 开始计数。
(3)data-ride="carousel" 属性用于标记轮播在页面加载时就开始动画播放。
0x02 添加标题
可以通过.item内的.carousel-caption 元素向幻灯片添加标题:
添加标题
效果如下:

0x03 JS切换
还可以利用JS来实现幻灯片的切换。下面添加一些按钮来实现幻灯片的控制:
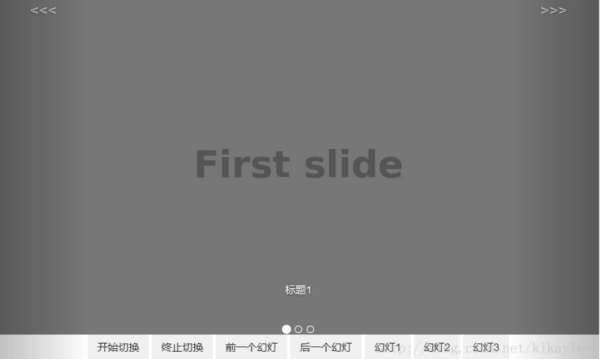
JS切换
效果如下:

0x04 事件
同样地,Carousel也定义了一些事件:
(1)slide.bs.carousel
当调用 slide 实例方法时立即触发该事件:
$('#mycarouel').on('slide.bs.carousel', function () { // 执行一些动作... }) (2)slid.bs.carousel
当轮播完成幻灯片过渡效果时触发该事件:
$('#mycarouel').on('slid.bs.carousel', function () { // 执行一些动作... }) 看下面的例子:
事件
效果如下:

如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
以上就是Bootstrap基本插件学习笔记之轮播幻灯片(23)的详细内容,更多请关注0133技术站其它相关文章!








