这篇文章主要介绍了react中label标签for报错问题,解决办法就是react中label标签没有for属性,用htmlFor代替for属性,感兴趣的朋友跟随小编一起看看吧
要求:点击账号或密码,自动将焦点转到相关的表单控件(input)上。
问题:功能可以使用,但是会有报错。
解决办法:react中label标签没有for属性,用htmlFor代替for属性
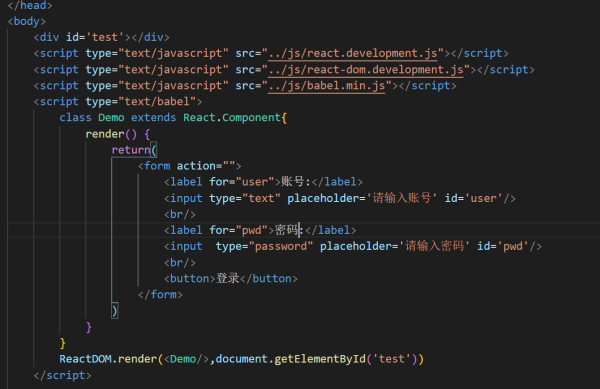
demo的代码:

报错

修改后的代码

到此这篇关于react中label标签for报错的文章就介绍到这了,更多相关react中label标签内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是解决react中label标签for报错问题的详细内容,更多请关注0133技术站其它相关文章!








