这篇文章主要介绍了JS+CSS实现仿触屏手机拨号盘界面及功能模拟完整实例,可以实现逼真模拟手机拨号盘界面并实现点击输入对应号码的功能,需要的朋友可以参考下
本文实例讲述了JS+CSS实现仿触屏手机拨号盘界面及功能模拟的方法。分享给大家供大家参考。具体如下:
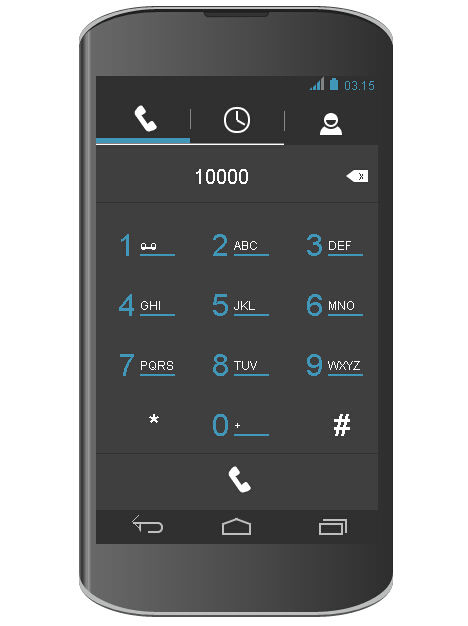
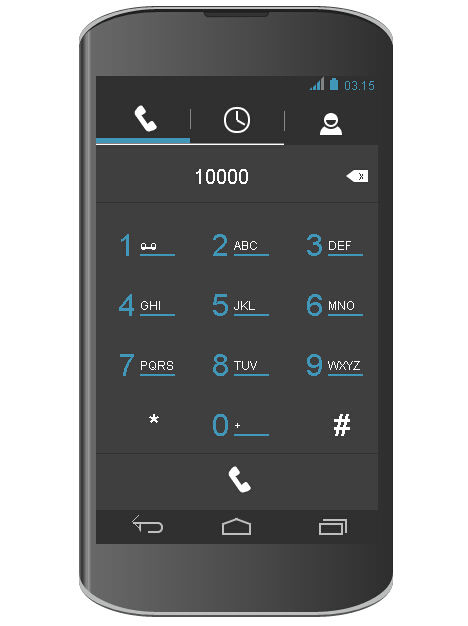
首先来看一下运行效果图:

具体实现代码如下:
仿安卓手机拨号界面按键特效
希望本文所述对大家的jQuery程序设计有所帮助。
以上就是JS+CSS实现仿触屏手机拨号盘界面及功能模拟完整实例的详细内容,更多请关注0133技术站其它相关文章!
这篇文章主要介绍了JS+CSS实现仿触屏手机拨号盘界面及功能模拟完整实例,可以实现逼真模拟手机拨号盘界面并实现点击输入对应号码的功能,需要的朋友可以参考下
本文实例讲述了JS+CSS实现仿触屏手机拨号盘界面及功能模拟的方法。分享给大家供大家参考。具体如下:
首先来看一下运行效果图:

具体实现代码如下:
仿安卓手机拨号界面按键特效
希望本文所述对大家的jQuery程序设计有所帮助。
以上就是JS+CSS实现仿触屏手机拨号盘界面及功能模拟完整实例的详细内容,更多请关注0133技术站其它相关文章!