汇编语言还是在大学的时候学的,汇编语言有个特点是语句短、条数多,很难可以把全部指令都背熟。本文就来用JavaScript编写一个8086汇编指令查询工具,希望对大家有所帮助
前言
汇编语言还是在大学的时候学的,汇编语言有个特点是语句短、条数多,很难可以把全部指令都背熟。当时就想编写一个软件可以随时查阅汇编语言的各类指令,而且软件不需要编译可以随时更新,可惜当时用javascript语言写只写了一半,现在终于有空了,就把另一半补全了。

一、程序效果展示
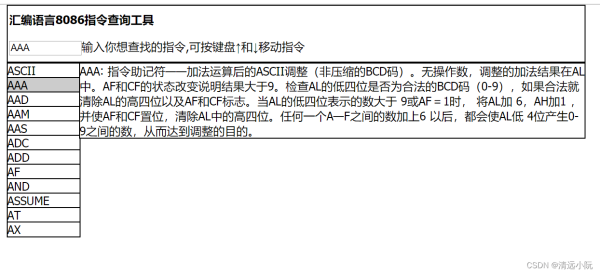
输入字母会自动出现匹配的下拉列表,控制键盘↑和↓键就可以上下移动选择想查看的汇编指令解析。如下图:

二、程序制作过程
(一)为了实现一个HTML文件就可以运行,因此所有的数据都使用
标签进行存放,并直接利用指令名作为div的id,例如:AAD∶ 指令助记符——除法的ASCII调整(非压缩的BCD码)。在执行除法操作前,必须利用 AAD指令将非压缩型BCD码表示的数转换成二进制数送AL。步骤是,先将被除数的高位数(AH中的内容)乘以10,然后加到AL的低位数中,接着将AH清零。
(二)使用获取用户在input框输入的字符,每输入一个字符就马上开始字符串匹配,字符串匹配从左到右匹,程忽略字母大小写,并把匹配到的结果用javascript的document.createElement("label")动态生成多个label标签作为下拉列表。主要代码如下:
function chooseMenu() { //获得输入框的值 var str = document.getElementById("input").value; //获得标签名为div的数组,把首地址给divs var divs = document.getElementsByTagName("div"); var div_di; var templabel; var _style_top = 0; //把choose层里面的子节点清空 clearAllNode($("choose")); if (str != "") { //如果输入框的值不为空,执行以下循环 for (var i = 2; i (三)监听键盘的↑和↓事件,调用键盘事件处理函数,在label前后兄弟节点键来回移动。并更新右侧详细信息页中的内容。
1)使用
,为整个页面添加键盘监听事件。2)编写handleUpAndDown(evt)键盘响应函数,这里需要注意的是charCode=38为键盘↑键,charCode=40为键盘↓键。当charCode为38时调用moveUp()函数,当charCode为40时调用moveDown()函数。moveDown()和moveUp()各自实现左侧Label上下移动效果。
function moveUp() { var labels = document.getElementsByTagName("label"); if (count != 0) { labels[count].style.backgroundColor = "#fff"; labels[count - 1].style.backgroundColor = "#ccc"; show(labels[count - 1].innerHTML); $("input").value = labels[count - 1].innerHTML; count = count - 1; } } function moveDown() { var labels = document.getElementsByTagName("label"); if (count != labels.length - 1) { labels[count].style.backgroundColor = "#fff"; labels[count + 1].style.backgroundColor = "#ccc"; show(labels[count + 1].innerHTML); $("input").value = labels[count + 1].innerHTML; count = count + 1; } } function handleUpAndDown(evt) { evt = (evt) ? evt : event; var charCode = (evt.charCode) ? evt.charCode : ((evt.which) ? evt.which : evt.keyCode); if (charCode == 38) moveUp(); if (charCode == 40) moveDown(); } 3)使用οnkeyup="handleKeyUpEvent(event),为Input输入框绑定键盘事件,代码如下:
输入你想查找的指令,可按键盘↑和↓移动指令
4)编写handleKeyUpEvent(evt),避免用户在Input输入框输入文字时受到刚才添加的键盘事件干扰。
function handleKeyUpEvent(evt) {//用来处理键盘事件的函数 evt = (evt) ? evt : event; var charCode = (evt.charCode) ? evt.charCode : ((evt.which) ? evt.which : evt.keyCode); if (charCode == 38 || charCode == 40 || charCode == 37 || charCode == 39) { } else { chooseMenu(); } } 到此这篇关于基于JavaScript编写8086汇编指令查询工具的文章就介绍到这了,更多相关JavaScript汇编指令查询工具内容请搜索0133技术站以前的文章或继续浏览下面的相关文章希望大家以后多多支持0133技术站!
以上就是基于JavaScript编写8086汇编指令查询工具的详细内容,更多请关注0133技术站其它相关文章!








