
前置知识
建议大家了解类型,只需要一点数学知识。
JavaScript Essentials: Types & Data Structures
JavaScript 中的数字基础
- JavaScript 只有一种数字类型,如
5和5.12是相同的类型。 - JS 使用“双精度64位格式IEEE 754”标准
这是什么意思? 所有JavaScript 数字都存储为双浮点数。 JS会欺骗你,让你认为 var x = 1 是一个整数,但实际上它是一个浮点数并且等于 1.0。
如果你这方面感兴趣,以下一些链接供你参考:
本文的重点是 Number 对象的方法。
https://medium.com/dailyjs/javascripts-number-type-8d59199db1b6
数字创建和基本的代码

重要指南
- 所有数字都是浮点数
- 所有的数字都是相同的类型,'
number' - JS与任何其他语言一样,受限于它可以表示的数字大小以及它的准确程度。
常用的方法
“安全” 的数字
一个 “安全” 的数字是一个值保证为你所说的值的数字。例如,如果试图在代码中使用900719925474099164,它就会变成 900719925474099200,这是因为它超出了安全数字范围。
我们怎么知道安全数字的范围是多少?

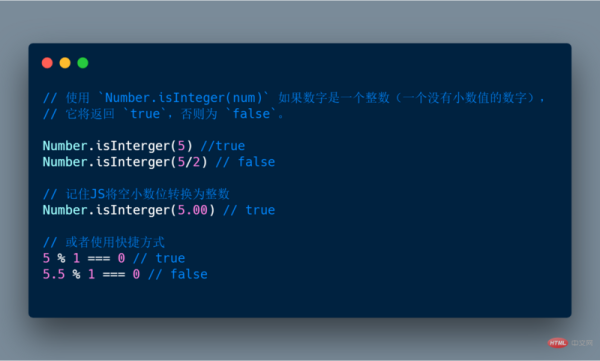
如何确定一个数字是否是整数?

如何更改小数位数?


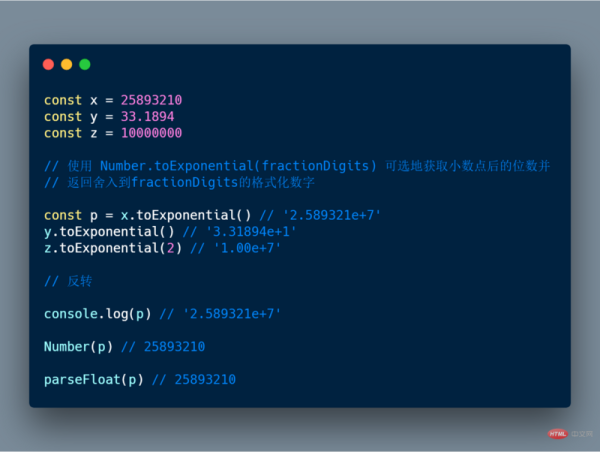
转换成指数形式
也被称为科学记数法。

全局 Number 方法 与 Number.method 比较
你可能已经注意到有像 parseInt 这样的全局函数,但是这里只用 Number.parseInt()
这是因为 JS 试图摆脱全局函数而使用模块。一些新的模块方法被更新,而旧的全局方法没有更新。 比如 isNan() 不同于 Number.isNan()。
使用大数字
警告:下面提到的 vanilla JS 方法目前在这个的时间段内不可用。 (可以在 Chrome控制台中尝试)在此处 查看提案。

在BigInt 可用之前,请使用库 MikeMcl/bignumber.js 。
转换为另一个数字系统

数字使用字符串中的方法
你可能已经尝试在控制台或任何地方上数字使用字符串的方法如 23.toString(2) // syntax error这是因为如前面“数字创建基础”中提到的 23.,0 是可选的。
这意味着当你做 23.tostring(2), JS 认为它只是一个数字。它应该足够聪明,知道正在调用一个方法,但是好吧。
解决方案:将数字包在括号中 (23).toString(2) //“10111” 或做一些非常奇怪的事...... 23..toString(2) 但请不要这样做
NaN 是 Number 类型
NaN 存在于 Number 对象上,但是被定义为某些数学运算的结果,这些运算导致无法将数值量化为数字。 或者换句话说,它的命名很差, “无效数字”或类似数字情况会更好。
检查 NaN
NaN 是有毒的,意思是它会把它接触到的任何东西变成 请输入代码NaN 。它是唯一不等于它本身的值,我们可以利用它来做一些像 x !== x 的事情,如果它返回 true,那么它就是 NaN。

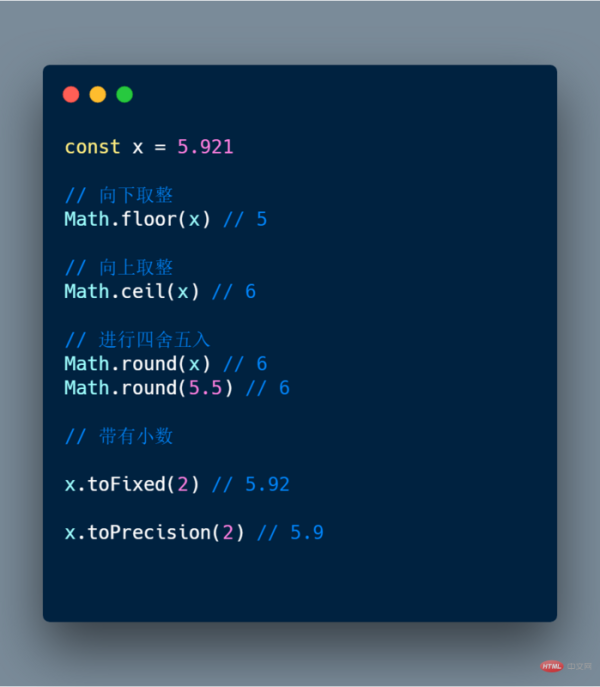
四舍五入一个数字的方法

指数

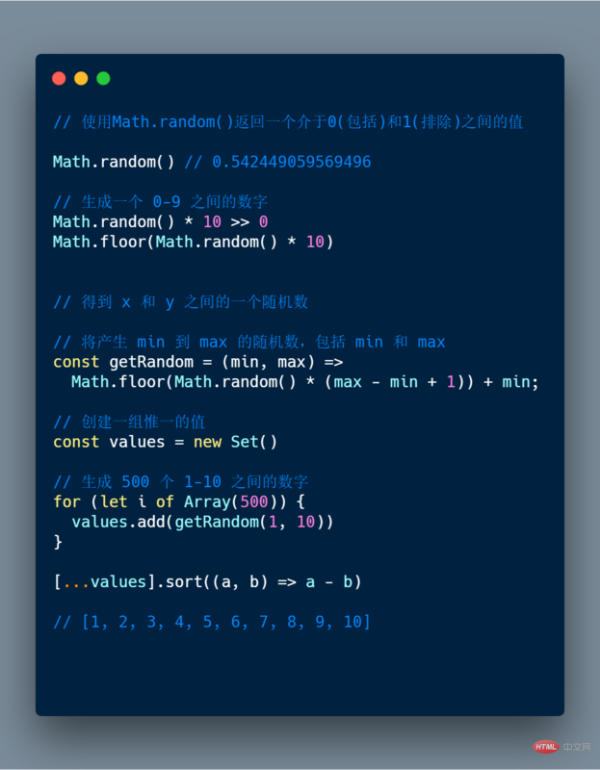
生成随机数

Math 方法
在这里只包含了一些 Math 方法,但是有很多方法,请查看文档。我没有把它们全部包括在内,因为它们不言自明,并且只在你处理一个数字很多且重要的项目时才会经常使用。
实践
- Convert a Number to a String!
- Square Every Digit
- Is this a triangle?
- Playing with digits
- Multiples of 3 or 5
原文:https://codeburst.io/javascript-essentials-numbers-and-math-72655b2e5edd
为了保证的可读性,本文采用意译而非直译。
以上就是JavaScript 精粹:Number 与 Math的详细内容,更多请关注0133技术站其它相关文章!




