这篇文章主要针对bootstrap基础知识为大家整理了详细的学习笔记,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
在此就不做 bootstrap 的介绍了,近几年 bootstrap 越来越流行,一点不亚于 js 中的 jquery。
以下为 bootstrap 3.3.5 学习中记录的东西,方便查阅,作者使用的是 jsp ,跟 html 可能有稍许不同,请自行参考修改
【引用文件】

【页面引用】
路径请自行规划
【标准模板】
bootstrap 模板 hello bootstrap!
【css选择器优先级】
依次为
style 属性
id
class
元素标签
【媒体查询与 container 源码】
该样式利用媒体查询,根据页面宽度不同,展示不同
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } @media (min-width: 768px) { .container { width: 750px; } } @media (min-width: 992px) { .container { width: 970px; } } @media (min-width: 1200px) { .container { width: 1170px; } } 【12栅格系统】
.row: 一行
.col-md-*: * 为列号
.col-md-offset-*: 列向右移几列的宽度
.col-md-push-*: 向右推(移动)几列
.col-md-pull-*: 向左拉(移动)几列
.clearfix visible-xs: 清除浮动,只在小型屏幕生效
【基础组件5种颜色】
primary(重点蓝)
success(成功绿)
info(信息蓝)
warning(警告橙)
danger(危险红)
【按钮】
按钮大小分为以下几个尺寸
xs: 超小
sm: 小型
缺省: 普通
lg: 大型

【进度条】
进度条需js进行进度变动

【下拉框】

【选项卡】
点击 “首页”显示
点击 “个人资料”显示
点击 “javaScript 编程精解” 显示
点击 “javaScript 设计模式” 显示
点击 “javaScript 启示录” 显示
点击 “深入理解 bootstrap3” 显示

data-toggle="tab" href="#home"
可以使用
data-toggle="tab" data-target="#home"
替代,效果相同,js 默认先检测 data-target 属性,如果没有,再检测 href 属性,如果还没有,则默认为父元素
【表格】
| 1 | 2 | 3 | 4 |
| 1 | 2 | 3 | 4 |
| 1 | 2 | 3 | 4 |
table-striped : 斑马线
table-bordered : 边框
table-hover : 悬浮
table-condensed : 表格紧凑
注意,斑马线与 鼠标悬浮样式,颜色与 白色很接近,所以可能会误认为 table-striped 与 table-hover 没有生效,不起作用,
如果需要明显显示,我们需要重写样式颜色
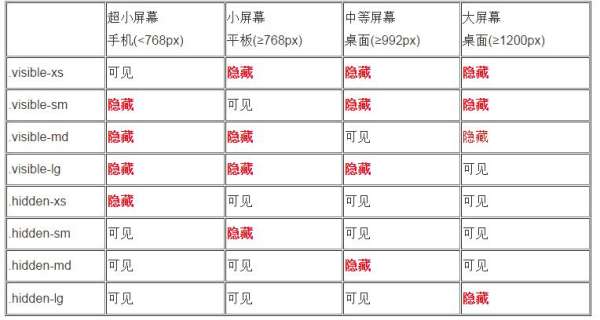
/** 斑马线 **/ .table-striped > tbody > tr:nth-child(odd) > td, .table-striped > tbody > tr:nth-child(odd) > th { background-color: #EFEFEF; } /** 悬浮 **/ .table-hover > tbody > tr:hover > td, .table-hover > tbody > tr:hover > th { background-color: #DFE8F6; } 【元素的隐藏与显示】

【响应式导航条】
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程Bootstrap实战教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持html中文网。
以上就是bootstrap基础知识学习笔记的详细内容,更多请关注0133技术站其它相关文章!








