这篇文章主要介绍了jQuery实现带渐显效果的人物多级关系图,可实现多种关系的显示及点击后渐显切换效果,涉及jQuery响应鼠标事件动态修改页面元素显示效果的相关技巧,需要的朋友可以参考下
本文实例讲述了jQuery实现带渐显效果的人物多级关系图。分享给大家供大家参考。具体如下:
这里演示jQuery实现带渐显效果的人物多级关系图,setQuestPose:function中的n代表共几个对象 r代表周长 i代表第几个对象 w代表外面对象的宽带 h代表外面对象的高度 d代表其实角度,测试时请注意,如果右下角提示有错误,请重新刷新页面即可。
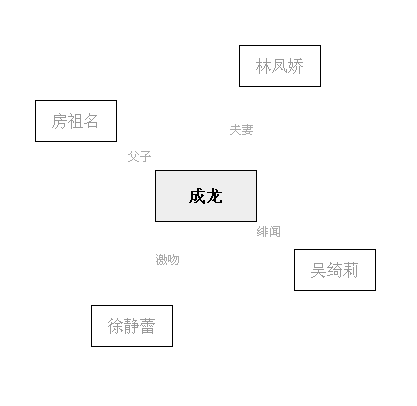
运行效果截图如下:

在线演示地址如下:
http://demo.0133.cn/js/2015/jquery-show-gxt-style-demo/
具体代码如下:
jQuery渐显效果的人物多级关系图 看不到效果,刷新一下就可以了;
希望本文所述对大家的jQuery程序设计有所帮助。
以上就是jQuery实现带渐显效果的人物多级关系图代码的详细内容,更多请关注0133技术站其它相关文章!








