这篇文章主要介绍了jQuery实现购物车表单自动结算效果,涉及jquery动态获取页面元素及实时改变页面元素值的技巧,具有一定参考借鉴价值,需要的朋友可以参考下
本文实例讲述了jQuery实现购物车表单自动结算效果。分享给大家供大家参考。具体如下:
这里jQuery实现购物车表单自动结算,只要用户把所购商品的数量输入进去,就可以适时计算出商品总额,金额+运费,类似淘宝的购物车结算功能,计算过程是适时的,用jquery实现了Ajax不刷新网页就计算的功能,做购物类网站的或许可以用上这个例子。
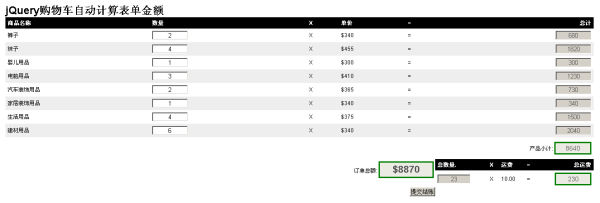
运行效果截图如下:

具体代码如下:
jQuery购物车表单自动结算 jQuery购物车自动计算表单金额
| 商品名称 | 数量 | X | 单价 | = | 总计 |
|---|---|---|---|---|---|
| 裤子 | X | $340 | = | ||
| 袜子 | X | $455 | = | ||
| 婴儿用品 | X | $300 | = | ||
| 电脑用品 | X | $410 | = | ||
| 汽车装饰用品 | X | $365 | = | ||
| 家居装饰用品 | X | $340 | = | ||
| 生活用品 | X | $375 | = | ||
| 建材用品 | X | $340 | = | ||
| 产品小计: | |||||
| 总数量. | X | 运费 | = | 总运费 |
|---|---|---|---|---|
| X | 10.00 | = |
订单总额:
希望本文所述对大家的jquery程序设计有所帮助。
以上就是jQuery实现购物车表单自动结算效果实例的详细内容,更多请关注0133技术站其它相关文章!








