这篇文章主要介绍了jQuery实现的点击按钮改变样式功能,涉及jQuery基于事件响应的页面元素样式动态操作相关实现技巧,需要的朋友可以参考下
本文实例讲述了jQuery实现的点击按钮改变样式功能。分享给大家供大家参考,具体如下:
1. css代码:index4.css
@CHARSET "UTF-8"; .sd{ font-weight: bold; color: black; background: red; } 2. jsp代码:index4.jsp
<%@ page language="java" import="java.util.*"pageEncoding="UTF-8"%><% Stringpath = request.getContextPath(); StringbasePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>My JSP 'index4.jsp' startingpage
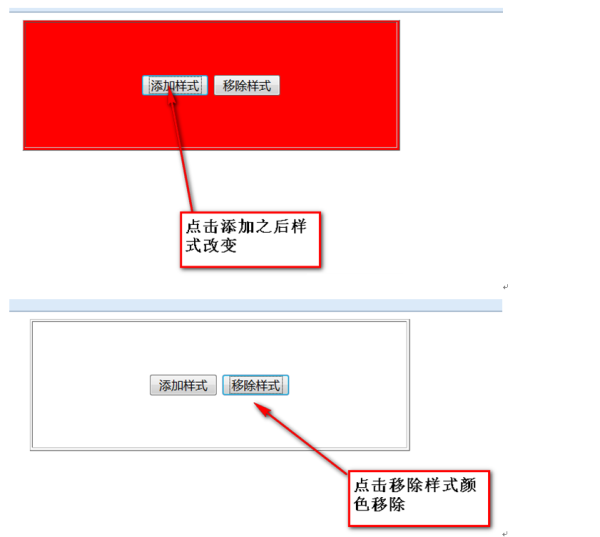
运行效果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具http://tools.0133.cn/code/HtmlJsRun测试一下运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
以上就是jQuery实现的点击按钮改变样式功能示例的详细内容,更多请关注0133技术站其它相关文章!








