这篇文章主要介绍了微信公众平台 客服接口发消息的实现代码(Java接口开发),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
微信公众平台技术文档:客服消息
一、接口说明
当用户和公众号产生特定动作的交互时(具体动作列表请见下方说明),微信将会把消息数据推送给开发者,开发者可以在一段时间内(目前修改为48小时)调用客服接口,通过POST一个JSON数据包来发送消息给普通用户。此接口主要用于客服等有人工消息处理环节的功能,方便开发者为用户提供更加优质的服务。
目前允许的动作列表如下(公众平台会根据运营情况更新该列表,不同动作触发后,允许的客服接口下发消息条数不同,下发条数达到上限后,会遇到错误返回码,具体请见返回码说明页):
1、用户发送信息
2、点击自定义菜单(仅有点击推事件、扫码推事件、扫码推事件且弹出“消息接收中”提示框这3种菜单类型是会触发客服接口的)
3、关注公众号
4、扫描二维码
5、支付成功
6、用户维权
二、客服接口-发消息
1 接口调用请求说明
http请求方式: POST
https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=ACCESS_TOKEN
2 发送客服消息
各消息类型所需的JSON数据包如下:
(1)发送文本消息
{ "touser":"OPENID", "msgtype":"text", "text": { "content":"Hello World" } }(2)发送图片消息
{ "touser":"OPENID", "msgtype":"image", "image": { "media_id":"MEDIA_ID" } }(3)发送语音消息
{ "touser":"OPENID", "msgtype":"voice", "voice": { "media_id":"MEDIA_ID" } }(4)发送视频消息
{ "touser":"OPENID", "msgtype":"video", "video": { "media_id":"MEDIA_ID", "thumb_media_id":"MEDIA_ID", "title":"TITLE", "description":"DESCRIPTION" } }(5)发送音乐消息
{ "touser":"OPENID", "msgtype":"music", "music": { "title":"MUSIC_TITLE", "description":"MUSIC_DESCRIPTION", "musicurl":"MUSIC_URL", "hqmusicurl":"HQ_MUSIC_URL", "thumb_media_id":"THUMB_MEDIA_ID" } }(6)发送图文消息(点击跳转到外链) 图文消息条数限制在8条以内,注意,如果图文数超过8,则将会无响应。
{ "touser":"OPENID", "msgtype":"news", "news":{ "articles": [ { "title":"Happy Day", "description":"Is Really A Happy Day", "url":"URL", "picurl":"PIC_URL" }, { "title":"Happy Day", "description":"Is Really A Happy Day", "url":"URL", "picurl":"PIC_URL" } ] } }(7)发送图文消息(点击跳转到图文消息页面) 图文消息条数限制在8条以内,注意,如果图文数超过8,则将会无响应。
{ "touser":"OPENID", "msgtype":"mpnews", "mpnews": { "media_id":"MEDIA_ID" } }(8)发送卡券
{ "touser":"OPENID", "msgtype":"wxcard", "wxcard":{ "card_id":"123dsdajkasd231jhksad" }, }特别注意客服消息接口投放卡券仅支持非自定义Code码和导入code模式的卡券的卡券,详情请见:是否自定义code码。
请注意,如果需要以某个客服帐号来发消息(在微信6.0.2及以上版本中显示自定义头像),则需在JSON数据包的后半部分加入customservice参数,例如发送文本消息则改为:
{ "touser":"OPENID", "msgtype":"text", "text": { "content":"Hello World" }, "customservice": { "kf_account": "test1@kftest" } }3 请求参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证 |
| touser | 是 | 普通用户openid |
| msgtype | 是 | 消息类型,文本为text,图片为image,语音为voice,视频消息为video,音乐消息为music,图文消息(点击跳转到外链)为news,图文消息(点击跳转到图文消息页面)为mpnews,卡券为wxcard |
| content | 是 | 文本消息内容 |
| media_id | 是 | 发送的图片/语音/视频/图文消息(点击跳转到图文消息页)的媒体ID |
| thumb_media_id | 是 | 缩略图的媒体ID |
| title | 否 | 图文消息/视频消息/音乐消息的标题 |
| description | 否 | 图文消息/视频消息/音乐消息的描述 |
| musicurl | 是 | 音乐链接 |
| hqmusicurl | 是 | 高品质音乐链接,wifi环境优先使用该链接播放音乐 |
| url | 否 | 图文消息被点击后跳转的链接 |
| picurl | 否 | 图文消息的图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80 |
4 java接口开发
(1)Message客服接口消息封装对象
public class Message { private String touser; private String msgtype; private TextContent text; private MediaContent image; private MediaContent voice; private MediaContent video; private MusicContent music; private Articles news; public String getTouser() { return touser; } public void setTouser(String touser) { this.touser = touser; } public String getMsgtype() { return msgtype; } public void setMsgtype(String msgtype) { this.msgtype = msgtype; } public TextContent getText() { return text; } public void setText(TextContent text) { this.text = text; } public MediaContent getImage() { return image; } public void setImage(MediaContent image) { this.image = image; } public MediaContent getVoice() { return voice; } public void setVoice(MediaContent voice) { this.voice = voice; } public MediaContent getVideo() { return video; } public void setVideo(MediaContent video) { this.video = video; } public MusicContent getMusic() { return music; } public void setMusic(MusicContent music) { this.music = music; } public Articles getNews() { return news; } public void setNews(Articles news) { this.news = news; } @Override public String toString() { return "Message [touser=" + touser + ", msgtype=" + msgtype + ", text=" + text + ", image=" + image + ", voice=" + voice + ", video=" + video + ", music=" + music + ", news=" + news + "]"; } }(2)TextContent文本消息内容封装对象
public class TextContent { private String content; public String getContent() { return content; } public void setContent(String content) { this.content = content; } }(3)MediaContent媒体ID封装对象
public class MediaContent { private String media_id; public String getMedia_id() { return media_id; } public void setMedia_id(String media_id) { this.media_id = media_id; } }(4)MusicContent音乐消息封装对象
public class MusicContent { private String title; private String description; private String musicurl; private String hqmusicurl; private String thumb_media_id; public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } public String getMusicurl() { return musicurl; } public void setMusicurl(String musicurl) { this.musicurl = musicurl; } public String getHqmusicurl() { return hqmusicurl; } public void setHqmusicurl(String hqmusicurl) { this.hqmusicurl = hqmusicurl; } public String getThumb_media_id() { return thumb_media_id; } public void setThumb_media_id(String thumb_media_id) { this.thumb_media_id = thumb_media_id; } }(5)Articles图文集合封装对象
public class Articles { private Article[] articles; public Article[] getArticles() { return articles; } public void setArticles(Article[] articles) { this.articles = articles; } }(6)Article图文消息封装对象
public class Article { private String title; private String description; private String url; private String picurl; private String thumb_media_id; private String author; private String content_source_url; private String content; private String digest; private Integer show_cover_pic; public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public String getPicurl() { return picurl; } public void setPicurl(String picurl) { this.picurl = picurl; } public String getThumb_media_id() { return thumb_media_id; } public void setThumb_media_id(String thumb_media_id) { this.thumb_media_id = thumb_media_id; } public String getAuthor() { return author; } public void setAuthor(String author) { this.author = author; } public String getContent_source_url() { return content_source_url; } public void setContent_source_url(String content_source_url) { this.content_source_url = content_source_url; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } public String getDigest() { return digest; } public void setDigest(String digest) { this.digest = digest; } public Integer getShow_cover_pic() { return show_cover_pic; } public void setShow_cover_pic(Integer show_cover_pic) { this.show_cover_pic = show_cover_pic; } }(7)客服消息请求接口
public class CrmSendMessageService{ private RestTemplate restTemplate ; private String serviceHost = "https://api.weixin.qq.com"; public CrmSendMessageServiceImpl() { restTemplate = RestTemplateFactory.makeRestTemplate(); } @Override public WeixinResponse sendMessage(String accessToken, Message message) { WeixinResponse weixinResponse = null; String url = new StringBuffer(serviceHost).append("/cgi-bin/message/custom/send?access_token=") .append(accessToken).toString(); weixinResponse = restTemplate.postForObject(url, message, WeixinResponse.class); return weixinResponse; } }注:接口发送http请求基于Spring RestTemplate。
参考文章地址:
(8)WeixinResponse客服消息接口返回对象
public class WeixinResponse { private String msgid; private String code; private int errcode; private String errmsg; public String getMsgid() { return msgid; } public void setMsgid(String msgid) { this.msgid = msgid; } public int getErrcode() { return errcode; } public void setErrcode(int errcode) { this.errcode = errcode; } public String getErrmsg() { return errmsg; } public void setErrmsg(String errmsg) { this.errmsg = errmsg; } public String getCode() { return code; } public void setCode(String code) { this.code = code; } }5 接口实例开发
/** * 发送客服消息 * @param openId 要发给的用户 * @param accessToken 微信公众号token * @param weixinAppId 微信公众号APPID */ private void sendCustomMessage(String openId,String accessToken,String weixinAppId){ try { RestTemplate rest = new RestTemplate(); String postUrl = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=" + accessToken; //推送图文消息 Message message = new Message(); message.setTouser(openId);//普通用户openid message.setMsgtype("news");//图文消息(点击跳转到外链)为news Articles news = new Articles(); Article article = new Article(); article.setDescription("客服消息图文描述");//图文消息/视频消息/音乐消息的描述 article.setPicurl("http://mmbiz.qpic.cn/mmbiz_jpg/CDW6Ticice130g6RcXCkNNDWic4dEaAHQDia2OG5atHBqSvsPuCfuqoyeeLWENia4ciaKt3KHWQ9t2LRPDpUo5AkOyyA/0");//图文消息的图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80 article.setTitle("客服消息图文标题");//图文消息/视频消息/音乐消息的标题 //图文推送链接 String url="https://www.baidu.com"; article.setUrl(url);//图文消息被点击后跳转的链接 Article[] articles = {article}; news.setArticles(articles); message.setNews(news); int i=1; while(i<=3){//循环发送3次 WeixinResponse response = rest.postForObject(postUrl, message, WeixinResponse.class, new HashMap()); LOG.info("发送客服消息返回信息:"+response.toString()); if(response.getErrcode()==0){//发送成功-退出循环发送 i=4; break; }else{ i++;//发送失败-继续循环发送 } } } catch (Exception e) { LOG.error("发送客服消息失败,openId="+openId,e); } } 6 客服接口图文推送上传图片
在发送图文消息时,我们需要添加图片的地址,介绍一个好方法。
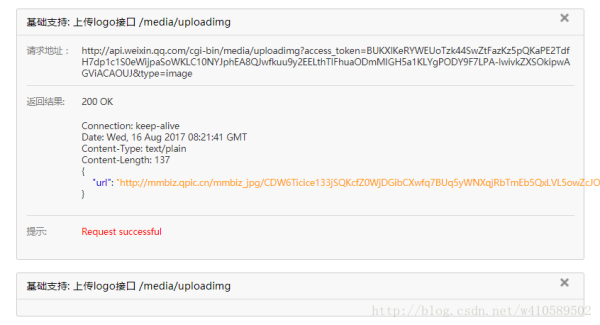
(1)进入微信公众平台接口调试工具
https://mp.weixin.qq.com/debug
(2)选择类型和列表
接口类型:基础支持
接口列表:上传logo接口/media/uploadimg

添加access_token,选择类型是image,最后选择文件
注:添加视频、音乐是一样的
(3)最后就会生成图片的url

(4)在浏览器访问url即可看见生成的图片
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持html中文网。
以上就是微信公众平台 客服接口发消息的实现代码(Java接口开发)的详细内容,更多请关注0133技术站其它相关文章!








