先设置一个div包含一张图片设置大小,溢出隐藏(当滑动图片上面后变大隐藏)给图片设置手动鼠标和过度时间,当鼠标滑动div上面让图片变形成一比一放大,外加过度时间
html代码:
css代码:
思路:先设置一个div包含一张图片设置大小,溢出隐藏(当滑动图片上面后变大隐藏)给图片设置手动鼠标和过度时间。当鼠标滑动div上面让图片变形成一比一放大,外加过度时间
CSS3实现鼠标移动到图片上图片变大(缓慢变大,有过渡效果,放大的过程是有动画过渡的,这个过渡的时间可以自定义)
CSS3的transform:scale()可以实现按比例放大或者缩小功能。
CSS3的transition允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。
效果如下图所示:
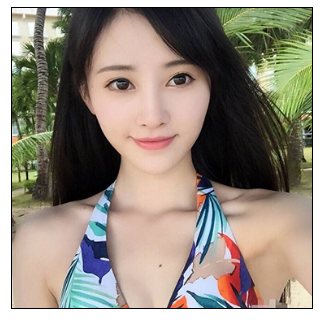
1、当未鼠标未放到图片上的效果:

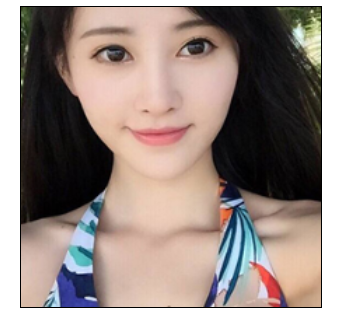
2、当鼠标放到图片上后(放大的过程是有动画过渡的,这个过渡的时间可以自定义):

代码如下:
其中:
transition: all 0.6s;表示所有的属性变化在0.6s的时间段内完成。
transform: scale(1.4);表示在鼠标放到图片上的时候图片按比例放大1.4倍。
到此这篇关于css中hover变大效果的文章就介绍到这了,更多相关css hover放大内容请搜索0133技术站以前的文章或继续浏览下面的相关文章,希望大家以后多多支持0133技术站!
以上就是css中hover变大效果的详细内容,更多请关注0133技术站其它相关文章!








