这篇文章主要介绍了css样式引入及优缺点,本文给大家分享三种css的引入方式,通过代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
三种css的引入方式
1.行内样式
优点:书写方便,权重高缺点:没有做到结构样式相分离
2.内部样式
优点:结构样式相分离缺点:分离不彻底
3.外部样式
优点:完全实现结构和样式相分离缺点:需要引入
补充:四种CSS样式的引入方式
准备
1.首先准备一个html文件:test.html,不建议使用记事本创建文件,建议使用Notepad++来创建并编辑文件,注意编码格式为:以UTF-8无BOM格式编码,否则会出现中文乱码,内容如下:
四种CSS样式引入方式 hello
2.保存文件至桌面,右键选择谷歌浏览器(或其他浏览器打开)打开,发现页面上出现了hello这几个英文字母。

四种引入方式
行内式
通过html属性style实现,如下所示
//写在body标签中 行内式嵌入式
在style标签中写css样式,在body中引用
//写在style标签中的css样式 p{ color:blue; } ----------------------------------------------------------------- //写在body标签中 嵌入式
链接式
1.一般都使用这种方式,在桌面上新建一个css文件:test.css,内容为一个css样式
//写在test.css文件中 div{ color:yellow; } 2.在test.html引入test.css文件
//写在head标签中引入css文件,href属性中的为绝对路径,当前在同一级目录下 ------------------------------------------------------------------------ //写在body标签中链接式
导入式
@import(url(demo.css))
1.基本不使用,因为页面会先加载html,然后再去加载css,这样就会造成页面样式的延迟。
2.创建一个demo.css文件,写上一个css样式
//写在demo.css文件中 h2{ color:green; }3.使用@import方式导入demo.css文件
//试验了一下,需要单独写在一个style中, ---------------------------------------------------------------------------- //写在body标签中导入式
html页面代码

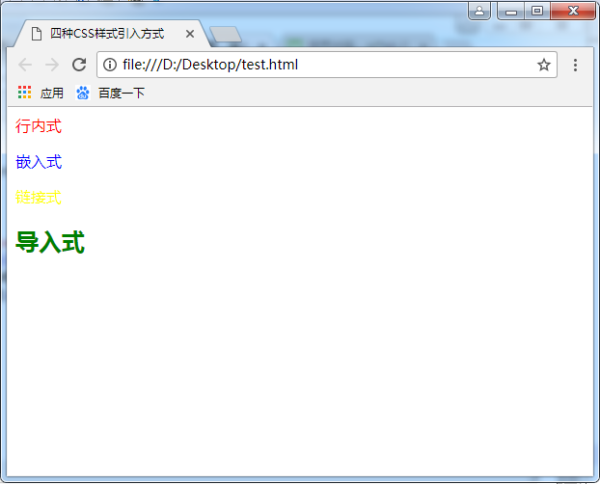
页面效果图

前三种样式的显示优先级
就近原则,即行内式>嵌入式>嵌入式
总结
到此这篇关于css样式引入及优缺点介绍的文章就介绍到这了,更多相关css样式引入及优缺点内容请搜索0133技术站以前的文章或继续浏览下面的相关文章,希望大家以后多多支持0133技术站!
以上就是css样式引入方式及优缺点介绍的详细内容,更多请关注0133技术站其它相关文章!








