这篇文章主要介绍了CSS实现QQ浏览器功能,非常不错,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
知识点
1.结合fullpage.js实现全屏滚动
2.CSS中linear-gradient() 函数用于创建一个线性渐变的 “图像”。
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
| 值 | 描述 |
|---|---|
| direction | 用角度值指定渐变的方向(或角度)。 |
| color-stop1, color-stop2,… | 用于指定渐变的起止颜色。 |
3.块级标签居中
position:absolute; left:50%; top:50%; margin-left:自身宽度一半; margin-top:自身高度一半;
或者:
position:absolute; left:50%; top:50%; transform:translateX(-50%) translateY(-50%);
4.做背靠背效果:
① 首先在背靠背效果父盒子上面加上透视效果perspective
在在背靠背效果父盒子上加3d效果transform-style: preserve-3d;
② 借助背靠隐藏的属性:backface-visibility:hidden
③ 动画效果,不停旋转
5.圆环旋转效果
① 自定义动画
② 调整不同XYZ角度旋转构成旋转效果
6.落空效果
最开始有一个current类,让所有内容放大两倍,在换屏的时候,删除该类名。所有动画在1.5S内完成,实现落空效果。


7.三屏中线条有公转和自转。公转围绕中间Q旋转,自转为○围绕Y轴自转。
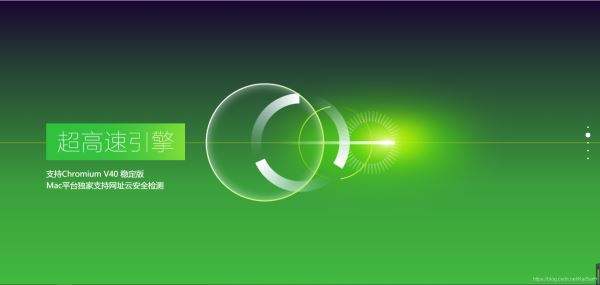
运行效果



总结
以上就是CSS实现QQ浏览器功能的详细内容,更多请关注0133技术站其它相关文章!








