这篇文章主要介绍了CSS 有序或者无序列表的前面的标记 list-style-type 属性的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
例子:
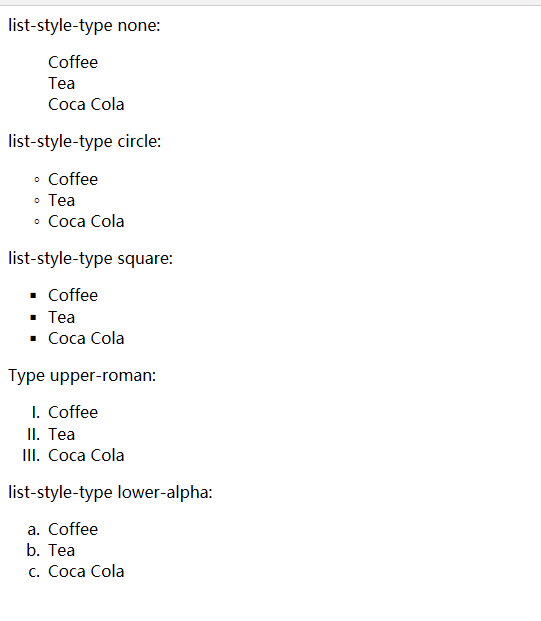
list-style-type none:
- Coffee
- Tea
- Coca Cola
list-style-type circle:
- Coffee
- Tea
- Coca Cola
list-style-type square:
- Coffee
- Tea
- Coca Cola
Type upper-roman:
- Coffee
- Tea
- Coca Cola
list-style-type lower-alpha:
- Coffee
- Tea
- Coca Cola

到此这篇关于CSS 有序或者无序列表的前面的标记 list-style-type 属性的实现的文章就介绍到这了,更多相关CSS有序或无序列表标记list-style-type 内容请搜索html中文网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持html中文网!
以上就是CSS 有序或者无序列表的前面的标记 list-style-type 属性的实现的详细内容,更多请关注0133技术站其它相关文章!








