这篇文章介绍了HTML中的表格元素,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
表格元素的作用:用来格式化显示数据。
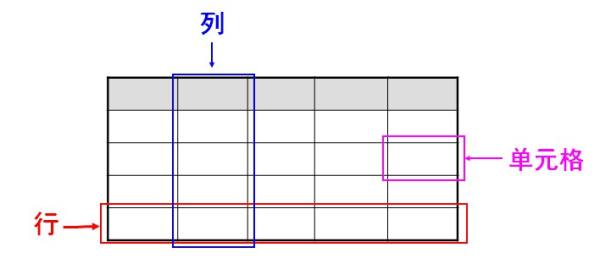
一、表格的基本结构

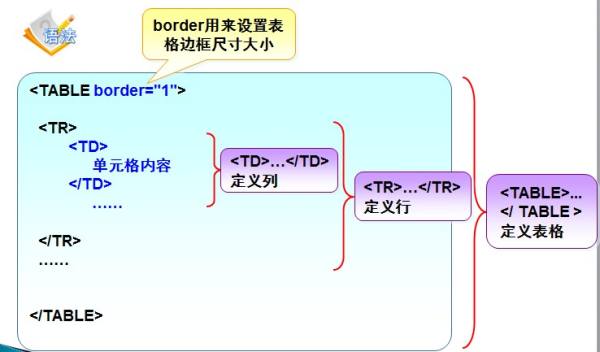
表格的基本语法:
单元格内容 |
示例:

主要属性:
border:边框的宽度,单位是像素(缺省值是0)
width:表格的宽度,可以用百分比(表示该表格占父标记的宽度),也可以是绝对值
cellpadding:单元格内容与单元格之间的空隙
cellspacing:单元格与单元格之间的空隙
align:对齐方式,值有"center","right","left"
colspan:水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数
rowspan:垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格数。
表格的题注:caption元素必须包含在table元素中,而且必须紧跟在 的开始标记之后,默认居中显示。
语法
开始标记:必须
内容:行内标记
结束标记:必需
主要属性:
align属性:用以确定题注的位置,可以有五种取值
bottom、center、laft、right、top例如:定义一个基本的表格
表格
第一行第一列 第一行第二列 第二行第一列 第二行第二列 结果:
二、表格美化
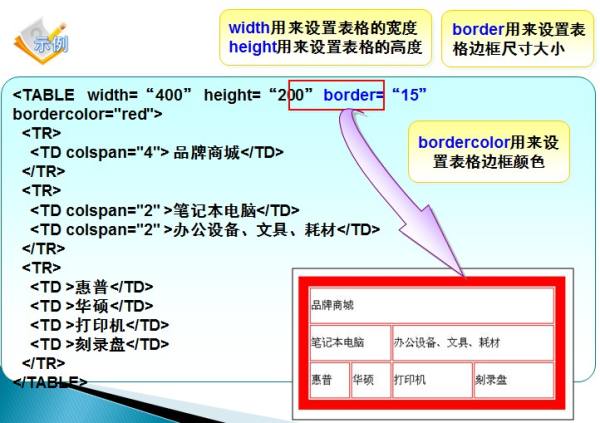
1、设置表格的尺寸和边框
width:用来设置表格的宽度
height:用来设置表格的高度
border:用来设置表格边框尺寸大小
bordercolor:用来设置表格边框颜色
品牌商城 笔记本电脑 办公设置、文具、耗材 惠普 华硕 打印机 刻录盘 示例:
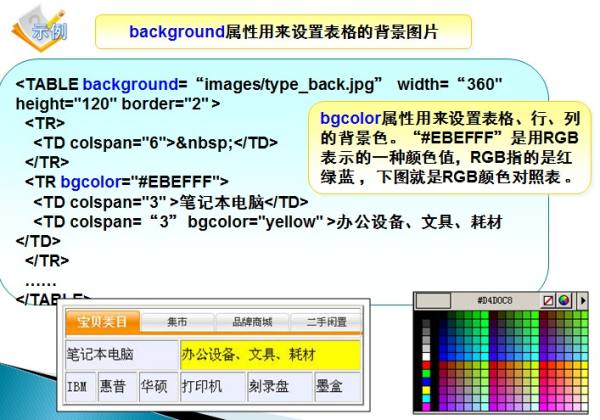
2、设置背景图片和背景色
background:属性用来设置表格的背景图片
bgcolor:属性用来设置表格、行、列的背景色。“#EBEFFF”是用RGB表示的一种颜色值,RGB指的是红绿蓝
笔记本电脑 办公设备、文具、耗材 IBM 惠普 华硕 打印机 刻录盘 墨盒 示例:
3、设置对齐方式
align:属性用来设置表格、行、列的对齐方式。
有三种取值
- left:居左对齐 默认
- right:居右对齐
- center:居中对齐
示例:
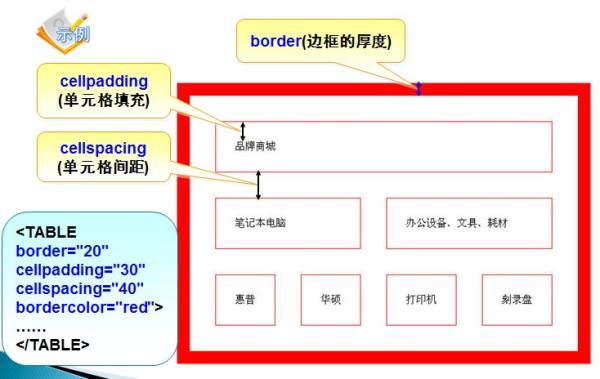
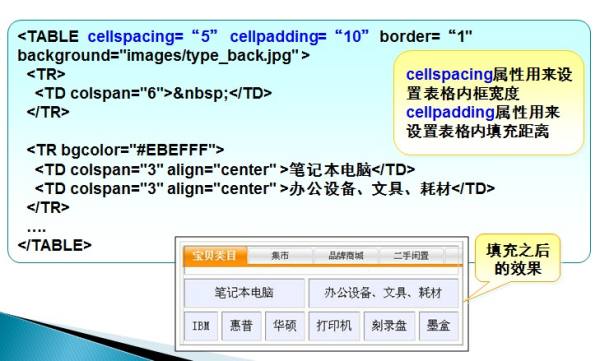
4、填充属性和间距属性
cellpadding:单元格填充,用来设置表格内填充距离,表示每一个单元格的厚度,值越大,单元格内容离单元格距离就越大
cellspacing:单元格间距,用来设置表格内框宽度,表示两个单元格之间的距离。值越大,单元格与单元格之间的距离就越大填充属性和间距属性:
品牌商城 笔记本电脑 办公设备、文具、耗材 惠普 华硕 打印机 刻录盘 示例:
设置表格的填充属性示例:
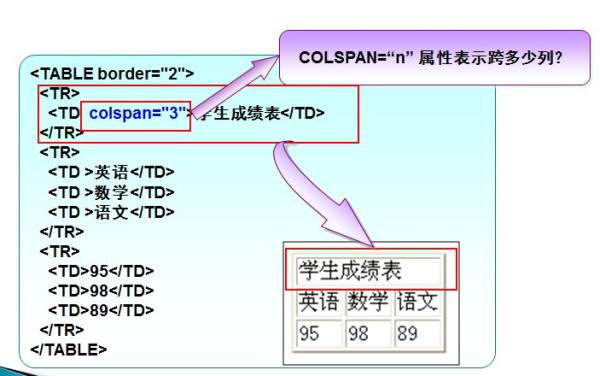
5、设置跨行、跨列的表格
colspan:水平方向延伸单元格,值为一正整数,代表此单元格水平延伸的单元格数
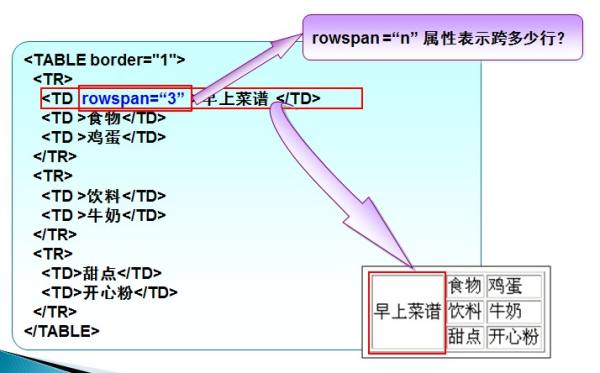
rowspan:垂直方向延伸单元格,值为一正整数,代表此单元格垂直延伸的单元格数。设置跨多列的表格:
设置跨多行的表格:
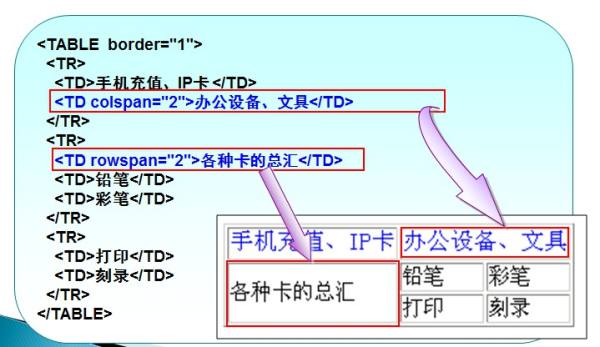
设置跨多行多列的表格:
注意:
跨行和跨列都是写在
标签里面。 6、表格的分组标签
表格分组如下图所示:
例如:
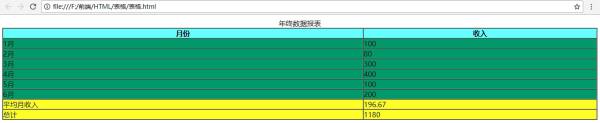
表格
年终数据报表 月份 收入 1月 100 2月 80 3月 300 4月 400 5月 100 6月 200 平均月收入 196.67 总计 1180 结果:
到此这篇关于HTML表格元素的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持0133技术站。
以上就是HTML中的表格元素介绍的详细内容,更多请关注0133技术站其它相关文章!