
首先,准备XML文件,这里为了演示,随便定义了一组数据。这些定义好的数据用于后面套入到对应的xsl模板中。
<ROOT> <ASPNETX Username="dudu" City="Shanghai" Cool="70" /> <ASPNETX Username="Bill" City="Meiguo" Cool="100" /> <ASPNETX Username="Gates" City="Meiguo" Cool="100" /> <ASPNETX Username="Aobama" City="Meiguo" Cool="80" /> <ASPNETX Username="aspnetx" City="Beijing" Cool="60" /> <ASPNETX Username="Geo" City="USA.East" Cool="20" /> <ASPNETX Username="Mike" City="USA.West" Cool="30" /> <ASPNETX Username="Jim" City="Jilin" Cool="90" /> <ASPNETX Username="Tim" City="Hebei" Cool="10" /> <ASPNETX Username="Ada" City="Big Apple" Cool="10" /> <ASPNETX Username="Jill" City="unknown" Cool="50" /> </ROOT>
XML数据文件可以自己组织格式,因为在xsl模板中是支持x-path查询的。
然后,准备XSL文件:
<xsl:stylesheet version="1.0" xmlns:xsl=" xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl"> <xsl:output method="html" indent="yes"/> <xsl:template match="/"> <table align="left" cellpadding="2" cellspacing="5"> <tr> <td style="font-family: Verdana; font-size: 15px; font-weight: bold;">User in cnblogs:</td> </tr> <tr> <td style="font-family: Verdana; font-size: 10px;"> <table width="500px" align="left" cellpadding="2" cellspacing="0" style="font-family: Verdana; font-size: 10px;"> <tr> <td bgcolor="#808080"> <font color="#FFFFFF"> <b>User name</b> </font> </td> <td bgcolor="#808080"> <font color="#FFFFFF"> <b>City</b> </font> </td> <td bgcolor="#808080"> <font color="#FFFFFF"> <b>Cool</b> </font> </td> </tr> <xsl:for-each select="ROOT/ASPNETX"> <tr> <td style="border: 1px solid #808080"> <xsl:value-of select="@Username"/> </td> <td style="border: 1px solid #808080"> <xsl:value-of select="@City"/> </td> <td style="border: 1px solid #808080"> <xsl:value-of select="@Cool"/> </td> </tr> </xsl:for-each> </table> </td> </tr> </table> </xsl:template> </xsl:stylesheet>
在模板文件之中,xsl:template之间就是要展现的html模板的内容。
xsl:value-of对应数据区域,select后跟x-path查询。
Xsl:for-each枚举得到的集合。
通过以上两个标签的占位,xml的数据就会根据其定义出现在对应的位置。
Xml和xsl都准备好,最后,准备c#代码,下面的代码将把模板xsl和数据xml加载进来,然后把html内容输出成一个string字符串:
static void TestXls()
{
//数据文件
XmlReader _xmlxml = XmlReader.Create("xmldata.xml");
//模板文件
XmlReader _xmlxsl = XmlReader.Create("xsldata.xml");
//实例化转换对象
XslCompiledTransform xslct = new XslCompiledTransform();
xslct.Load(_xmlxsl);
MemoryStream ms = new MemoryStream();
XmlTextWriter xmltxtWr = new XmlTextWriter(ms, null);
//开始转换,并且将结果保存到writer中。
xslct.Transform(_xmlxml, xmltxtWr);
//读取结果
StreamReader st = new StreamReader(ms);
ms.Seek(0, SeekOrigin.Begin);
string TransformedHTML = st.ReadToEnd();
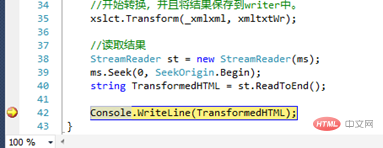
Console.WriteLine(TransformedHTML);
}在.net下提供了现成的转换对象,XslCompiledTransform。通过Load方法加载xsl文件后,就可以调用Transform方法对xml进行转换了。
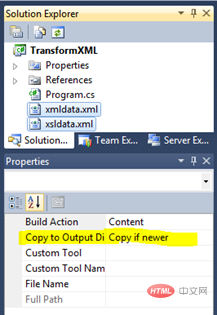
Xmldata.xml和xsldata.xml文件如果在项目中,记得设置其copy to output directory。默认这两个文件是不输出到bin目录的,所以如果不设置会导致程序无法加载到相应的xml和xsl文件。

实际操作的时候,需要自己先组织好html部分的内容,尽量不要用网页设计工具,因为这样会生成很多的垃圾标签,所以最好自己手写。然后在适当的位置加上<xsl:xxx />标签,最后放到xsl文件中。
做好xsl模板后,建议先自己调试一下看看能否搭配xml正常的输出数据,偶尔有一些不符合规范的地方程序会报错。
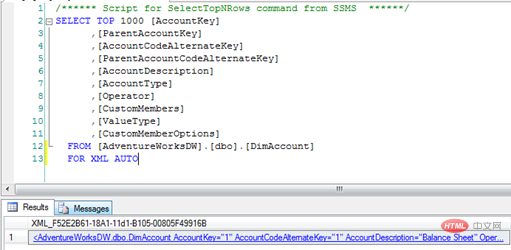
Xml的数据最常用的来源就是sql语句加for xml auto了,此时需要注意模板里的x-path查询也要根据xml结果做相应的变化。

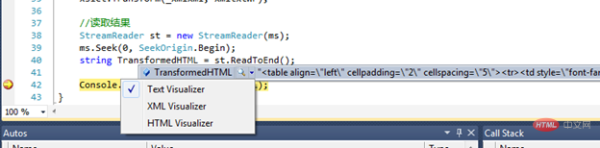
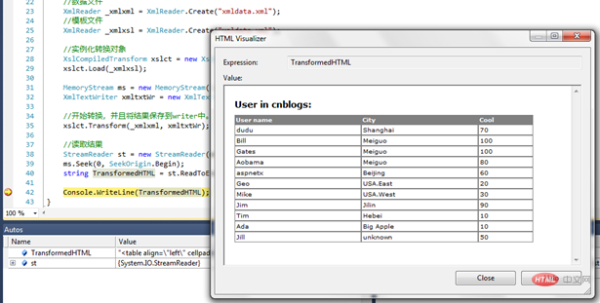
由于visual studio在调试的时候,查看字符串变量支持文本模式和html模式,所以在实际开发的时候调试起来会方便的很多。



需要注意:
模板中不能出现&这样的字符,所以 这样的要处理掉。
XML做x-path查询是区分大小写的,比如Root和root是无法匹配上的。
原文地址:https://www.cnblogs.com/aspnetx/archive/2010/07/09/1774151.html
更多HTML知识请关注HTML中文网HTML教程栏目。
以上就是使用XML及XSL生成简单HTML的方法介绍的详细内容,更多请关注0133技术站其它相关文章!




