对开发者来说时间非常关键,如果你能为在互联网上找到一些现成的资源能帮助你的项目,会大大提升工作的效率。本文向你推荐 25 个CSS框架、工具、软件及样板
Sprite Cow
CSS Lint
Prefixr
The 1140px CSS Grid System
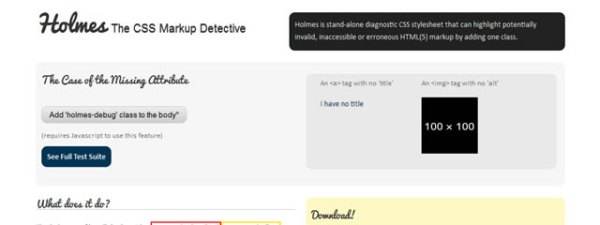
holmes.css
CSS Terminal
Columnal
Normalize.css
Spritemapper
Less Framework 4
Patternify
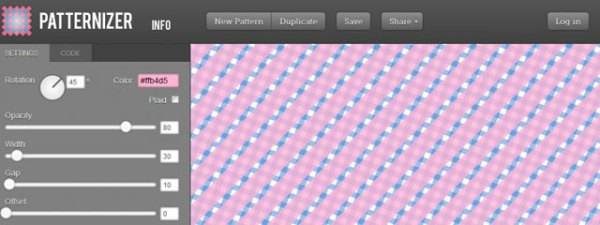
Patternizer
The Semantic Grid System
以上就是25个CSS框架、工具、软件及样板分享的详细内容,更多请关注0133技术站其它相关文章!