本文主要介绍了HTML基础知识,HTML指的是超文本标记语言,它不是一种编程语言,而是一种标记语言。需要具体了解HTML的小伙伴可以参考一下这篇文章哦
标签的属性:多个属性中间用空格
<标签名称 属性名 1 = " 属性值 " 属性名 2 = " 属性值 " >
标签分类
标签分类:块状元素、行级元素
块状元素:一般都是新起一行,可以容纳行内元素和其他块级元素;
行级元素 :一般都是语义级别的基本元素,一般只能容纳文本或者其他行内元素。
块状元素和行内元素的区别:
- 1 、 块级元素会独占一行,其宽度自动填满其父元素宽度; 行内元素会排列到同一行里,其宽度随元素的内容变化而变化。
- 2 、块级元素可以设置宽高;行内元素设置宽高无效。
- 3 、块级元素可以设置 margin , padding 属性;行内元素的水平方向的 padding会有边距效果,但是竖 直方向的 padding没有效果。(此处的属性稍后介绍)
属于块状元素的:
标题标签 h1-h6,
段落标签 p ,
水平线标签 hr,
有序列表标签 ol--li,
无序列表标签 ul--li,
定义描述标签 dl-dt-dd,
容器标签 div:
属于行级元素的:
范围标签: span
图像标签: img
基本结构:

常用标签
文本标签

段落标签

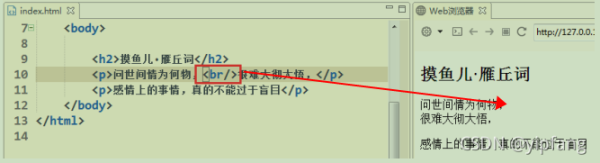
换行标签

水平线标签

范围标签

图片标签

图片标签的热点区域

列表标签:无序
有序

描述标签 :图文混编

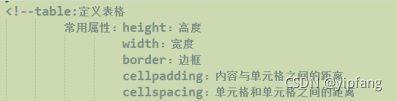
布局标签: 属性 name:锚点 herf:目标(网页#锚点) 规则表格: align 左右对齐 valign 上下对齐 不规则表格: 属性 colspan="列数" rowspan="行数" 然后把被占的格删掉 高级标签:标题和逻辑分区标签 表格标题: 表格逻辑分区:thead tbody tfoot id:・ 元素的唯一表示,不重复 name: 表单项元素的名称,服务器获取数据通过该名称 value: 表单项元素的值,服务器获取数据通过name 获取到的就是 value type: 表示表单项元素的呈现形式 class: 表示样式名称 readonly: 表示只读,用户只能看不能改 disabled: 表示禁用,该元素不能改而且背景是灰色 文本框: 密码框: 单选按钮: 复选框: 文件域: 日期-h5中的新特性 : 隐藏域: 下拉列表框: 文本域: 按钮: 提交按钮、图片按钮、重置按钮、普通按钮 最终效果: 地址栏内容: dest.html? userId=1001& userName=lina& password=12312& gender= 女 & statu=1& hobby=swim&hobby=movie& headImg=a.png-600& birthday=2020-10-24T20%3A19& month=3&x=25&y=46 在一个页面引入其他页面 iframe 框架集:HTML5已经取消 div-ul-li/div-ol-li :常用于导航布局 div-dl-dt-dd: 常用于图文混编布局 div-form: 常用于表单布局 div-table: 常用于局部规则数据展示布局 标签 描述 article 定义页面独立的内容区域。 aside 定义页面的侧边栏内容。 bdi 允许您设置一段文本,使其脱离其父元素的文本方向设置。 details 用于描述文档或文档某个部分的细节 dialog 定义对话框,比如提示框 summary 标签包含 details 元素的标题 header 定义了文档的头部区域 footer 定义 section 或 document 的页脚。 nav 定义导航链接的部分。 progress 定义任何类型的任务的进度。 section 定义文档中的节(section 、区段)。 time 定义日期或时间。 wbr 规定在文本中的何处适合添加换行符。 autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。 当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项。 提示: autocomplete 属性有可能在 form 元素中是开启的,而在 input 元素中是关闭的。 注意: autocomplete 适用于 标签,以及以下类型的 标签: text, search, url, telephone, email, password, datepickers, range 以及 color 。 list 属性规定输入域的 datalist 。 datalist 是输入域的选项列表。 multiple 属性是一个 boolean 属性 . multiple 属性规定 元素中可选择多个值。 注意: multiple 属性适用于以下类型的 标签: email 和 fifile placeholder 属性提供一种提示( hint ),描述输入域所期待的值。 简短的提示在用户输入值前会显示在输入域上。 注意: placeholder 属性适用于以下类型的 标签: text, search, url, telephone, email 以及 password 。 required 属性是一个 boolean 属性 . required 属性规定必须在提交之前填写输入域(不能为空)。 注意: required 属性适用于以下类型的 标签: text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 fifile 。 HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。 color date datetime datetime-local email month number range search tel time url week 注意: 并不是所有的主流浏览器都支持新的 input类型,不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。 直到现在,仍然不存在一项旨在网页上播放音频的标准。大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了在网页上嵌入音频元素的标准,即使用 PS : control 属性供添加播放、暂停和音量控件。 目前 , 音频格式的 MIME 类型 Format MIME-type 当前, frame frameset noframes 到此这篇关于HTML基础知识总结的文章就介绍到这了,更多相关HTML基础知识内容请搜索html中文网以前的文章或继续浏览下面的相关文章希望大家以后多多支持html中文网! 以上就是HTML基础知识总结的详细内容,更多请关注0133技术站其它相关文章!


标题行 


表单












框架


常用的布局组合标签
HTML4和HTML5的区别:
HTML5 中新增的语义标签 - 了解
HTML5 新的表单属性
form 新属性
测试的时候需要先输入一遍,然后再刷新页面再次输入看到效果。 有些浏览器可能不自动支持,需要自己启用。input 新属性
上传多个文件 :
用户名 :
HTML5 新的表单元素 -- 了解
HTML5 中新的 input 类型
HTML5 中新增的音频
在 之间你需要插入浏览器不支持的
MP3 audio/mpeg
Ogg audio/ogg
Wav audio/wavHTML5 中新增的视频
音频
视频
HTML5 中已经移除的元素
转义符号









