
attr()方法
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
具体介绍一下:
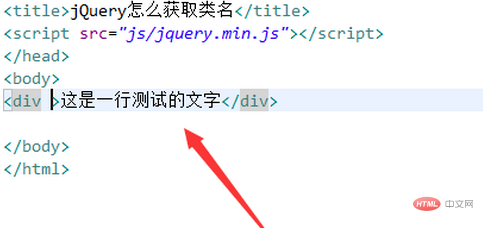
1、使用div标签创建一行文字,用于测试。

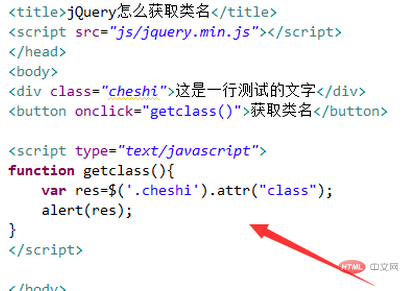
2、给div标签添加一个class属性,属性值为cheshi。

3、创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行getclass()函数。

4、在js标签内,创建getclass()函数,在函数内,通过类名获得div对象,使用attr()方法获得class类名。

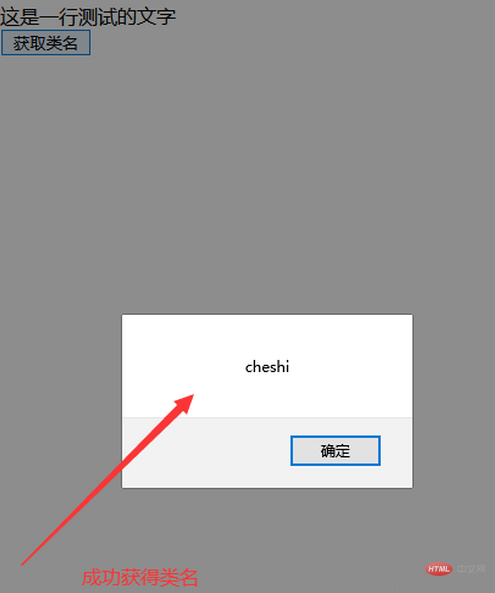
5、在浏览器打开test.html文件,点击按钮,查看结果。

总结:
1、使用div标签创建一行文字,给div标签添加一个class属性。
2、在js标签内,通过类名获得div对象,使用attr()方法获得class类名。
更多web前端自学知识,请查阅 HTML中文网 !!
以上就是用jquery如何获取类名?的详细内容,更多请关注0133技术站其它相关文章!




