
jQuery怎么跳转页面?
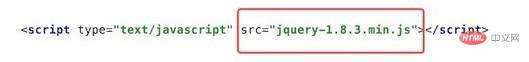
1、使用Jquery来写JS脚本代码,所以需要在页面里先引入脚本库文件。

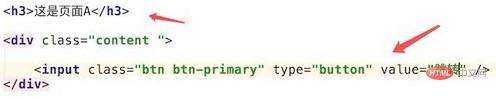
2、html很简单,一个按钮,用来触发跳转的,并且注意的是当前页面是叫‘页面A’的。

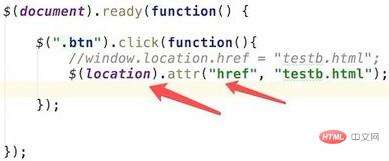
3、然后编写JS脚本逻辑,为跳转按钮添加一个点击事件。

4、我们知道在原生的js里,我们做跳转是用window对象里的location属性来处理的,window.location.href = “abc.html"

5、既然有对象,有属性,我们用jquery来也很清楚怎么写代码了。

6、通过jquery操作location对象,并调用attr方法,把href属性赋值为新的url地址就行了,代码如图。

运行页面,点击上面的‘跳转’按钮。
(注意现在是在页面A里)
7、点击后,就成功跳转到新的页面里了,(页面B)

本文来自jQuery答疑栏目,欢迎学习!
以上就是jQuery怎么跳转页面?的详细内容,更多请关注0133技术站其它相关文章!




