
replaceAll()方法用于用新的HTML元素替换所选元素。
语法:
$(content).replaceAll(selector)
参数:
● content:必需参数,用于指定要插入的内容。
● selector:指定要替换的元素的必需参数。
返回值:此方法返回具有新内容的所选元素。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 60%;
height: 150px;
padding: 10px;
border: 2px solid #000;
font-size: 20px;
text-align:center;
}
p {
font-size:25px;
font-weight:bold;
}
</style>
</head>
<body>
<div>
<p>Welcome to here!</p>
<button>单击</button>
<br>
</div>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<h1>Hello!</h1>").replaceAll("p");
$("h1").css({"color":"red"});
$("div").css({"border":"2px solid red"});
});
});
</script>
</body>
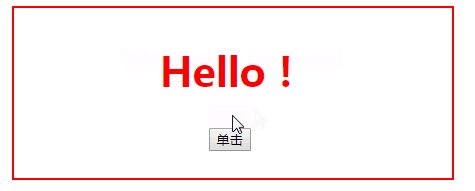
</html>效果图:

以上就是jQuery如何用新HTML元素替换所选元素?的详细内容,更多请关注0133技术站其它相关文章!





