
js能给html标签添加css样式吗
js能给HTML标签添加css样式,也能改变HTML标签的样式,具体做法如下:
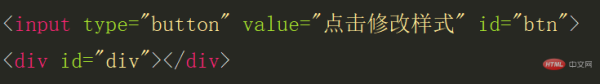
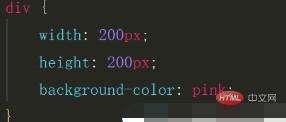
下面来看一下代码 :


效果如下 :

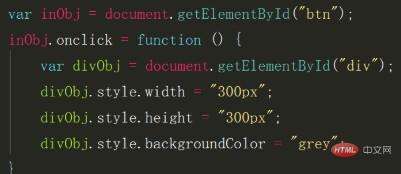
JavaScript代码如下:

代码解释如下 :
var inObj = document.getElementById("btn"); //通过id名称“btn”来获取元素,声明一个变量inObj来储存这个元素
inObj.onclick = function () { //创建这个元素的点击事件
var divObj = document.getElementById("div"); //通过id名称“div”来获取元素,声明一个变量divObj来储存这个元素
divObj.style.width = "300px"; //设置这个元素的宽为300px
divObj.style.height = "300px"; //设置这个元素的高为300px
divObj.style.backgroundColor = "grey"; //设置这个元素的背景颜色为灰色
}效果如下 :

更多JavaScript相关技术文章,请访问JavaScript答疑栏目进行学习!
以上就是js能给html标签添加css样式吗的详细内容,更多请关注0133技术站其它相关文章!




