
DOM(document object model)文档对象模型,是一项W3C 标准,是针对HTML和XML的一个API(应用程序接口)。它将web页面和JavaScript连接起来,允许程序和脚本动态地访问、更新文档的内容、结构和样式。
它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。
DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。
当网页被加载时,浏览器会创建页面的文档对象模型DOM(Document Object Model)。
W3C DOM 标准被分为 3 个不同的部分:
● Core DOM - 所有文档类型的标准模型XML
● DOM - XML 文档的标准模型
● HTML DOM - HTML 文档的标准模型
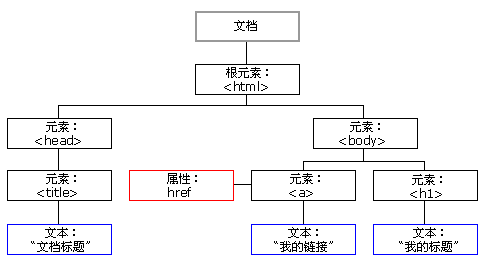
对象的 HTML DOM 树

以上就是javascript dom是什么意思?的详细内容,更多请关注0133技术站其它相关文章!




