
JavaScript中调用css样式的方法:
一、行内样式获取相对简单,通过element.style.attr(元素.style.属性)即可获取,示例:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<title>JavaScript获取CSS样式</title>
</head>
<body>
<!-- 给p标签设置行内样式并添加点击事件 -->
<p style='width: 200px;height: 100px;background: pink' onclick='show()'>开发者的网上家园</p>
<script type="text/javascript">
function show() {
var obj = document.getElementsByTagName('p')[0];
alert(obj.style.width);
}
</script>
</body>
</html>通过element.style.attr即可获取行内样式属性值,也可设置属性值,形式如:obj.style.width = 300 + 'px';
二、非行内样式获取法,因浏览器的不同又分为两种,即基于IE浏览器的和非IE浏览器的如谷歌火狐等。
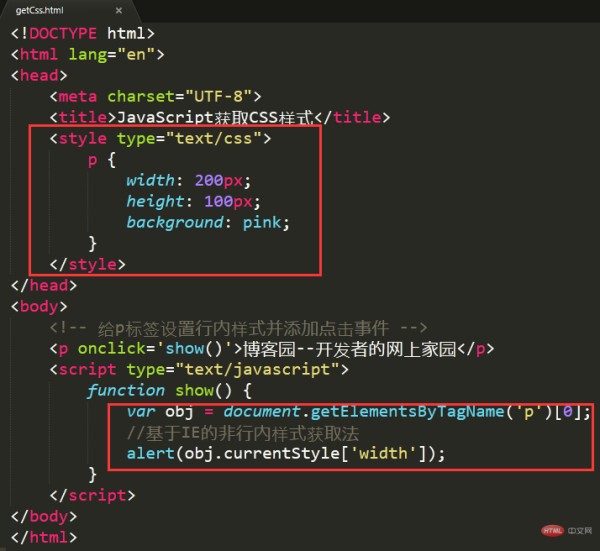
1、基于IE浏览器的非行内获取法:通过element.currentStyle['attr']

2、基于非IE如火狐谷歌等非行内获取法:通过 getComputedStyle(element.null/伪类)[attr]

以上就是javascript如何调用css样式?的详细内容,更多请关注0133技术站其它相关文章!




