
想要使用JavaScript计算两个日期之间的时间差,可以先初始化两个Date对象;然后使用新日期减去旧日期,将给出1970年1月1日以来的毫秒数;最后将毫秒转换为天数、分钟和秒钟的时间差即可。
示例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
</head>
<body style="text-align:center;">
<p id="UP" style="font-size: 19px; font-weight: bold;">
</p>
<p id="DOWN" style="color: green; font-size: 24px; font-weight: bold;">
</p>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
var up = document.getElementById('UP');
var down = document.getElementById('DOWN');
// Declare dates
var today = new Date();
var newYear = new Date("01-01-2020");
// Display the dates
up.innerHTML = "当前日期为:"+ today.toLocaleDateString()
+ "<br> 元旦日期为:" + newYear.toLocaleDateString();
//两个日期的时间差
var usedTime = (newYear - today);
var days=Math.floor(usedTime/(24*3600*1000));
//计算出小时数
var leave1=usedTime%(24*3600*1000); //计算天数后剩余的毫秒数
var hours=Math.floor(leave1/(3600*1000));
//计算相差分钟数
var leave2=leave1%(3600*1000); //计算小时数后剩余的毫秒数
var minutes=Math.floor(leave2/(60*1000));
down.innerHTML ="相差:"+days + "天"+hours+"时"+minutes+"分";
</script>
</body>
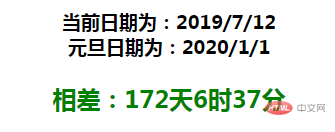
</html>效果图:

以上就是JavaScript如何计算两个日期之间的时间差?的详细内容,更多请关注0133技术站其它相关文章!




