
array.reduce()方法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
注:reduce()方法对于空数组是不会执行回调函数的。
语法:
array.reduce( function(total, currentValue, currentIndex, arr), initialValue )
参数:此方法接受上述两个参数
● function(total,currentValue,index,arr):它是必需的参数,用于为数组的每个元素运行。它包含四个参数,如下所示:
● total:它是必需参数,用于指定initialValue或先前返回的函数值。
● currentValue:它是必需参数,用于指定当前元素的值。
● currentIndex:它是可选参数,用于指定当前元素的数组索引。
● arr:它是可选参数,用于指定当前元素所属的数组对象。
● initialValue:它是可选参数,用于指定要作为初始值传递给函数的值。
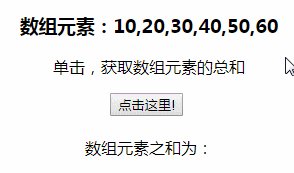
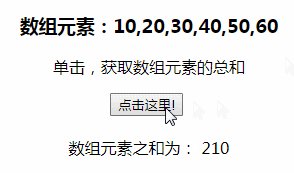
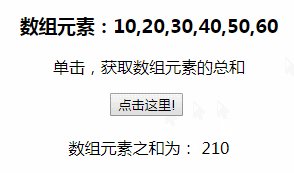
示例1:使用reduce()方法返回所有数组元素的总和
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body style="text-align:center;">
<h3 id="array"></h3>
<p>单击,获取数组元素的总和</p>
<button onclick="myDemo()"> 点击这里! </button>
<br><br> 数组元素之和为: <span id="sum"></span>
<!-- Script to use reduce method -->
<script>
var arr = [10, 20, 30, 40, 50, 60];
document.getElementById("array").innerHTML = "数组元素:" + arr;
function sumofArray(sum, num) {
return sum + num;
}
function myDemo(item) {
document.getElementById("sum").innerHTML = arr.reduce(sumofArray);
}
</script>
</body>
</html>效果图:

示例2:使用reduce()方法返回所有数组元素的整数和(舍入值)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body style="text-align:center;">
<h3 id="array"></h3>
<p>单击,获取数组元素的整数和</p>
<button onclick="myDemo()"> 点击这里! </button>
<br><br> 数组元素的整数和为: <span id="sum"></span>
<!-- Script to use reduce method -->
<script>
var arr = [1.5, 20.3, 11.1, 40.7];
document.getElementById("array").innerHTML = "数组元素:" + arr;
function sumofArray(sum, num) {
return sum + Math.round(num);
}
function myDemo(item) {
document.getElementById("sum").innerHTML = arr.reduce(sumofArray,0);
}
</script>
</body>
</html>效果图:

以上就是JavaScript数组的reduce()方法怎么用?的详细内容,更多请关注0133技术站其它相关文章!




