
HTML文档是由各种HTML元素组成的,如html元素(HTML文档根元素)、head(HTML头部)元素、body(HTML主体)元素、title(HTML标题)元素和p(段落)元素等,这些元素都是通过尖括号“<>”组成的标签形式来表现的。
实际上,HTML文档内容就是标签、元素和属性。【推荐:html在线手册】
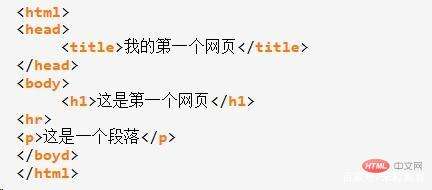
例如下面的HTML文档。

HTML标签
HTML标签是由一对尖括号<>及标签名组成的。标签分为“起始标签”和“结束标签”两种,两者的标签名称是相同的,只是结束标签多了一个斜杠“/”。如下图所示,<p>为起始标签,</p>为结束标签,“p”为标签名称,它是英文“paragraph(段落)”的缩写。标签名称对大小写不敏感,如<P>……</p>和<P>……</P>的效果是一样的。不过,HTML规范推荐使用小写字母表示标签。

HTML元素
HTML元素是组成HTML文档最基本的部件,它是用标签来表现的,一般来说,“起始标签”表示元素的开始,“结束标签”表示元素的结束。HTML元素分为“有内容的元素”和“空元素”两种。“有内容的元素”是由起始标签、结束标签以及两者之间的元素内容组成的,其中元素内容既可以是需要显示在网页中的文字内容,也可以是其它元素。
例如上面的示例中,起始标签<p>与结束标签</p>组成的元素,它的元素内容是“这是一个段落”;起始标签<head>和结束标签</head>之间的元素内容是另外一个元素“title”。“空元素”只有起始标签而没有结束标签,也没有元素内容,如上面示例中的<hr>(横线)元素就是空元素。
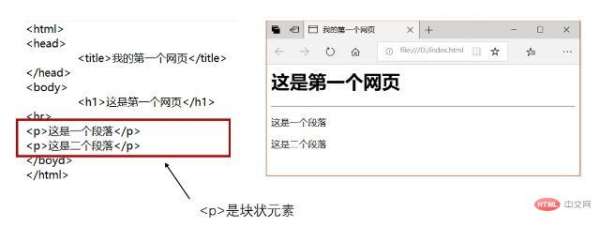
HTML元素可以按另一种方式分为“块元素”和“行元素”。“块元素”在网页中的效果是该元素的内容对于其前后元素的内容都另起一行。如下图所示,<p>是块元素,浏览器会单独用一行来显示块元素。“行元素”在网页中的效果是该元素的内容对于其前后元素的内容都在一行显示。

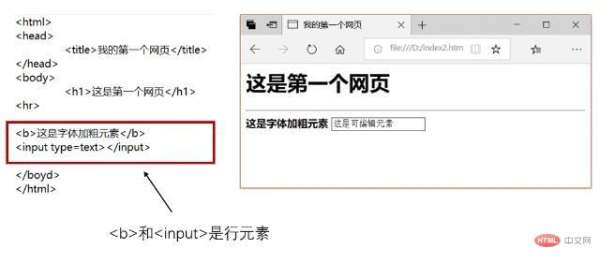
如下图所示,<b>元素和<input>元素是行元素,浏览器会将它们的内容都放置在一行显示。

HTML元素属性
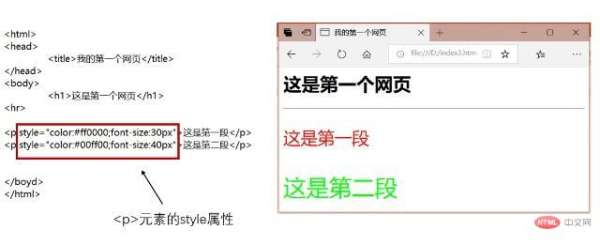
HTML的元素属性提供了对HTML元素的描述和控制信息,借助于元素属性,HTML网页才会展现丰富多彩且格式美观的内容。例如要设置<p>元素中文字内容的颜色为红色,字号为30像素,这时就需要用到HTML元素属性了。如下图所示,在<p>元素名称的尖括号内添加了“style="color:#ff0000;font-size:30px"”内容,浏览器就会按照设定的效果来显示内容。

类似“style="color:#ff0000;font-size:30px"”这样的内容就是HTML元素的属性,HTML元素的属性放置在元素的起始标签内,属性分为属性名称和属性值,上面案例中style为属性名称(style为样式CSS属性名称,在CSS课程会有介绍),属性值为“color:#ff0000;font-size:30px”。HTML元素设置属性的语法为:
<element [{name=”value”}] >其中element为元素的名称,属性内容放置在“[{}]”表示属性可选且允许有多个属性,name是属性的名称,value是属性的值。例如,要给网页设置背景色,可以在<body>元素中添加属性“bgcolor="yellow"”。

如下图所示

HTML元素的嵌套
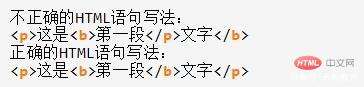
除了HTML文档元素<html>外,其它的HTML元素都是被嵌套在另一个元素之内的。在上图的HTML文档中,<html>是最外层元素,也称为根元素。<head>元素、<body>元素是嵌套在<html>元素内的。<body>元素内又嵌套了<h1>元素、<hr>元素和<p>元素。HTML中的元素可以多级嵌套,但是不能互相交叉。下面不正确的写法中,<p>元素的起始标签在<b>元素的外层,但它的结束标签却放在了<b>元素结束标签内。

为了防止出现错误的HTML元素嵌套,在编写HTML文档时,建议先写外层的一对标签,然后逐渐往里写,这样既不容易忘记写HTML元素的结束标签,也可以减少HTML元素的嵌套错误。例如在HTML文档中,大体可以这样写:

更多web前端知识,请查阅 HTML中文网 !!
以上就是html最外层元素是什么?的详细内容,更多请关注0133技术站其它相关文章!




